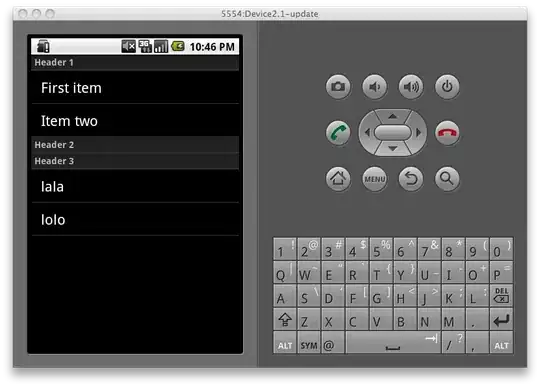
I'm seeing when I migrated my app to iOS 7, the nav bar is appearing under the status bar when presenting a view controller. I think a lot of people have run into this same issue. Here's a screenshot of what I'm seeing:

Requirements:
The new view must appear "modally", i.e. I need presentViewController.
Display some sort of nav bar or toolbar, with the status bar taking on the background color of the nav bar ala iOS 7 style.
It must work on iOS 6.
I'm using a xib to handle layout, with autolayout enabled.
Options:
A. Shift your view's frame down by a bit.
Ugh, are we back to the pre-iOS 5 days and mucking with frames? Also it's generally not a good idea mixing with autolayout.
B. Add a little gap up top below your nav bar.
One disadvantage of options A and B is the status bar won't blend into your nav:

C. Programatically add constraints.
The main disadvantage is you'll have to muck with constraints and calculating the nav and status bar heights. Yuck.
D. Stretch the navigation bar / toolbar's height to include the area of the status bar.
Looks good on iOS 7, but breaks on iOS 6. You'll need to programatically update the height of the nav bar, and also make sure the rest of your view updates appropriately. Messy.

E. Mess with iOS6/7 deltas in IB.
Multiple disadvantages: You'll be hardcoding the ios6/7 deltas. Also doesn't work with autolayout.
F. Use a nested UINavigationController.
This is the workaround I selected. See answer below.