I'm trying with the custom seekbar inside have number scale, But is not working. This seekbar must support all screen resolutions. how can i make like this. Please give your valuable idea.
My custom_seekbar.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+android:id/background"
android:drawable="@drawable/unselect"/>
<item
android:id="@android:id/secondaryProgress"
android:drawable="@drawable/select">
</item>
<item
android:id="@android:id/progress"
android:drawable="@drawable/select">
</item>
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/default_screen_bg"
android:orientation="vertical"
tools:context=".MainActivity" >
<SeekBar
android:id="@+id/seekBar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:indeterminate="false"
android:max="10"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:progressDrawable="@drawable/custom_seekbar" />
</LinearLayout>
Unselesct.png

select.png

myresult screen like this

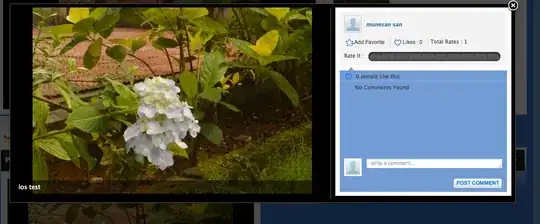
I'm expecting like this




 (name should be
(name should be