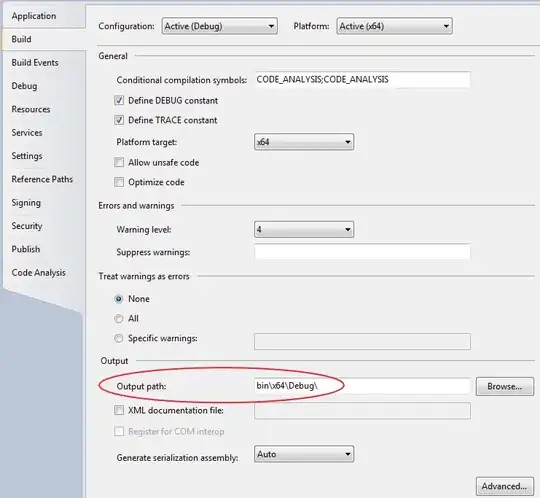
I am building an iOS app in Xcode 5, and I'm having trouble adding layout constraints. In Xcode 4.x, I could just add leading/trailing/top/bottom spaces to container (superview) to any UI element. Now, I only have this option:

I want to add a "bottom space to superview" constraint to my text view. It says "spacing to nearest neighbor", but I don't want to create a constraint to "nearest neighbor", I have something else under my text view, and I don't want to create a constraint with that. If there is no other object under my text view, it adds a constraint to the container correctly. But if I try to change anything, everything messes up: I need to move all the views somewhere else, then add the constraint, then add move the other views back. If I add a constraint between the text view and the UI element (a button, in this case), it doesn't work (everything seems correctly: button has a constraint to superview's bottom, and text view has a vertical spacing constraint with the button, and there are no conflicting constraints). The UI elements appear out of screen bounds in different (3.5 inch) screen orientations. Is there a bug with the Interface Builder, or am I missing something? When I could set everything up correctly, my controls still seem out of bounds when I resize the interface builder screens, but display correctly on simulator/device at 3.5 inches. What is the "best practice" of designing the UI with the new Interface Builder constraints in Xcode 5?
UPDATE: I'm having some more trouble in another project with the same thing. I am trying to fix a view's top to the top layout guide exactly by CTRL-dragging my control to where it says "top layout guide", and it is trying to aling the bottom of my control to the layout guide (by about -470 points) instead of alinging the top of my control, which doesn't make any sense as the control should layout itself in variable height screens (e.g. regular and 4-inch iPhone, and the possible other layouts in the future..). Here is a screenshot of what's happening:

And I'm getting this in constraints:

How can I make Interface Builder align the top of the view to the top layout guide?
UPDATE 2: I've found a workaround. I first resize the view to decrease it's height (so the top of it will not overlap or be very close to the top layout guide) and THEN I CTRL+drag it to the top layout guide. It seems to work correctly. After I connect it, I resize my view again to the desired size and select Update Constraints. It works, but it's still not a solution as it requires resizing the view, connecting, resizing again, and updating constraints.