I think what I am going to ask here is really a big challenge! I could not even guess a way where to start to make some experiments...
Basically what I want to do is a very simple thing that is possible to do in all the applications like MS Word, OOo Writer, InDesign, etc: I need 3 empty text areas (div) connected to each other so that the exceeding text of the first div will go to fill the second div and so on to the 3rd div.
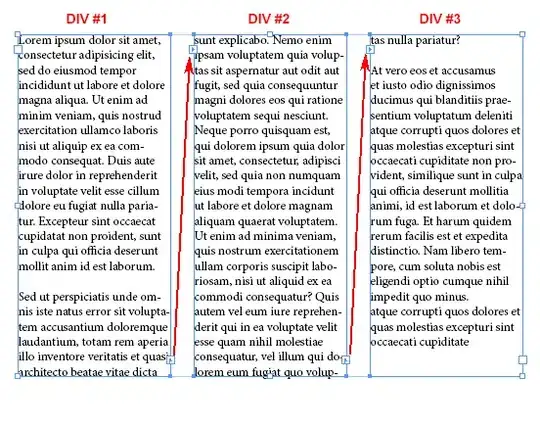
Here a graphic example of what I mean:
As you see, the text start in the DIV#1, but is longer than what the DIV#1 can handle, so it goes automatically at the beginning of the DIV#2, and so on.
The main problem is that I don't know how long is the text, so is possible that I have a few words or a full page, and the text need to be formatted this way because actually the text in the div is not like an article but a lot of small rows of data.
The second main problem is that the page has to be printed so it has to be only in one single page, and is just a small part of a big form. I can't make a very tall single column or it will print a second page.
Is there any way to make that possible with HTML/CSS?
EDIT: This is the code that I have since now, what I ask is if there is a way in CSS to make the exceeding text in the first div to go in the second and third div, like the graphic example above.
<style type="text/css">
.text-area {
font-family: Arial, Helvetica, sans-serif;
background-color: #FFC;
text-align: left;
margin: 20px;
padding: 5px;
float: left;
height: 300px;
width: 180px;
border: 1px solid #609;
overflow: auto;
font-size: 12px;
}
</style>
<div class="text-area" id="t1">
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
</div>
<div class="text-area" id="t2"></div>
<div class="text-area" id="t3"></div>
I understand that with CSS3 is possible but not yet widely used so it will not be good to use it for usability reason.