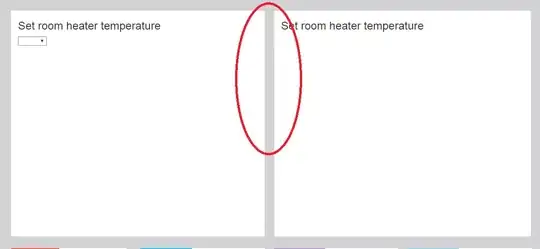
My layout currently looks like this

In the center column, I want to add a small margin between each Server Div. But, if I add a margin to the CSS, it ends up line wrapping and looking like this

<div class="row info-panel">
<div class="col-md-4 server-action-menu" id="server_1">
<div>
Server 1
</div>
</div>
<div class="col-md-4 server-action-menu" id="server_2">
<div>
Server 2
</div>
</div>
<div class="col-md-4 server-action-menu" id="server_3">
<div>
Server 3
</div>
</div>
<div class="col-md-4 server-action-menu" id="server_4">
<div>
Server 4
</div>
</div>
<div class="col-md-4 server-action-menu" id="server_5">
<div>
Server 5
</div>
</div>
<div class="col-md-4 server-action-menu" id="server_6">
<div>
Server 6
</div>
</div>
<div class="col-md-4 server-action-menu" id="server_7">
<div>
Server 7
</div>
</div>
</div>
And the CSS
.server-action-menu {
background-color: transparent;
background-image: linear-gradient(to bottom, rgba(30, 87, 153, 0.2) 0%, rgba(125, 185, 232, 0) 100%);
background-repeat: repeat;
border-radius:10px;
}
.info-panel {
padding: 4px;
}
I attempted to add the margins by doing this
.info-panel > div {
margin: 4px;
}
How can I add a margin to the DIVs so that they don't leave so much space on the right hand side?