I need your help,
I can't seem to be able to automatically dead center the text in my div.
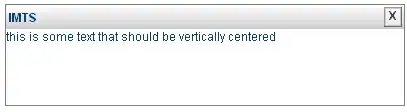
current:

expected result:
 Here is the HTML markup:
Here is the HTML markup:
CSS
#alertBox_container {
left: 50%;
padding: 10px;
top: 50%;
margin: 0;
padding: 0;
height: 100%;
border: 1px solid #808080;
position: relative;
color: rgb(11,63,113);
background: #FFF;
font-family: Arial;
}
#alertBox {
height: 100px;
width: 400px;
bottom: 50%;
right: 50%;
position: absolute;
}
#alertBox_titlebar {
line-height:24px;
width: 100%;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#ffffff", endColorstr="#cdcdcd");
font-weight: bold;
font-size: 9pt;
}
.alertBox_Button {
color: #464646;
border: 1px solid;
border-color: #999 #666 #666 #999;
background-color:#ccc;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#ffffff', EndColorStr='#E7E7E7');
}
.alertBox_Button:hover {
background-color: #ddd;
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#fafafa', EndColorStr='#dddddd');
color: #000000;
}
#alertBox_close {
line-height: 11px;
width: 18px;
font-size: 9pt;
font-weight: bold;
margin: 2px;
padding: 1px;
position:absolute;
top:0px;
right:0;
}
#alertBox_text_container {
width: 100%;
height: auto;
text-align: center;
}
#alertBox_text {
font-size: 9pt;
width: 100%;
}
#alertBox_div_btn_OK {
width: 100%;
text-align: center;
margin: 5px;
}
#alertBox_btn_OK {
height: 20px;
width: 50px;
font-size: 9pt;
}
HTML
<div id="alertBox">
<div id="alertBox_container">
<div id="alertBox_titlebar"><span style="padding-left: 3px;">IMTS</span></div>
<div><input class="alertBox_Button" id="alertBox_close" type="button" value="X" onclick="alertBox_hide()"></div>
<div id="alertBox_text_container"><div id="alertBox_text">this is some text that should be vertically centered</div></div>
</div>
</div>
</div>
Fiddle http://jsfiddle.net/VuEwu/