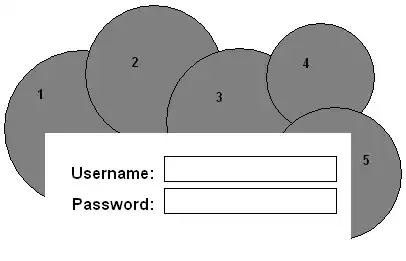
I wanted to create an effect like this around my border, basically a double sided border. Currently I am using an image as a background-image, but the issue comes when I want to make the site responsive. So I want to re-create this using CSS. Is this even possible?