Here is fiddle example: example
Question1: I have a flowing arrow triangle css:
.wrapper {
background-color: black;
width: 100px;
height: 100px;
}
.downArror {
float: left;
display: inline-block;
border: 15px solid rgba(0, 0, 0, 0);
border-bottom-color: #fff;
margin: 8px;
}
HTML:
<div class="wrapper"><div class="downArror"></div></div>
Just wondering, is there a way to change the css that make this triangle to a '^' shape?
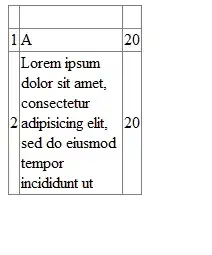
what I'd like to have is something like this:
Question2:
Is there a way to make a tick like this using code?:  I am currently using √ but, the shape is slightly different
I am currently using √ but, the shape is slightly different