I want to implement something like this in my application:  That is, each image contains one heart icon. I want to handle the click event on heart click and for that I have the following code
That is, each image contains one heart icon. I want to handle the click event on heart click and for that I have the following code
list.setEmptyString("No Image Available", DrawStyle.HCENTER);
list.setRowHeight(Display.getHeight() - 100);
list.setSize(data.size());
if (listVManager != null && listVManager.getFieldCount() > 0) {
listVManager.deleteAll();
}
list.setCallback(new ListFieldCallback() {
public void drawListRow(ListField list, Graphics graphics,
int index, int y, int w) {
int yPos = y + list.getRowHeight() - 1;
graphics.setColor(0x434343);
graphics.fillRect(0, y, w, list.getRowHeight());
if (logoThumbnailImage != null
&& logoThumbnailImage.length > index
&& logoThumbnailImage[index] != null) {
EncodedImage img = logoThumbnailImage[index];
graphics.drawImage(0, y + 10, Display.getWidth(),
Display.getHeight() - 100, img, 0, 0, 0);
graphics.drawText("Hello", 10,
Display.getHeight() - 150);
graphics.drawImage(Display.getWidth() - 70,
Display.getHeight() - 150 + 300,
heart.getWidth(), heart.getHeight(), heart,
0, 0, 0);
} else {
graphics.drawImage(
15,
y + 10,
Display.getWidth(),
Display.getHeight() - 100,
sizeImage(iconImage, Display.getWidth(),
Display.getHeight() - 100), 0, 0, 0);
}
graphics.drawText("Hello", 10,
Display.getHeight() - 150);
graphics.drawLine(0, yPos, w, yPos);
}
public Object get(ListField listField, int index) {
return null;
}
public int getPreferredWidth(ListField listField) {
return Display.getWidth();
}
public int indexOfList(ListField listField, String prefix,
int start) {
return 0;
}
});
listVManager.add(list);
loadImages = new LoadImages(80, 80);
loadImages.start();
}
});
here load image is thread that load images in background and store them in logoThumbnailImage array and invalidate list from there when the it loads the image.
The Load image thread class:
private class LoadImages extends Thread {
int widthL;
int heightL;
LoadImages(int width, int height) {
this.widthL = width;
this.heightL = height;
}
public void run() {
logoThumbnailImage=new EncodedImage[numberOfItem];
if (object != null) {
for (int i = 0; i < numberOfItem; i++) {
try {
String text=object[i].getJSONArray("UrlArray").getString(0).toString();
EncodedImage encodedImg = JPEGEncodedImage.encode(connectServerForImage(text), quality); //connectserverForImage load Images from server
logoThumbnailImage[i] = sizeImage(encodedImg, Display.getWidth(), Display.getHeight()-100);
list.invalidate();
} catch (Exception e)
{
e.printStackTrace();
}
}
} else {
UiApplication.getUiApplication().invokeLater(new Runnable() {
public void run() {
Dialog.alert("No Data Found");
}
});
}
}
}
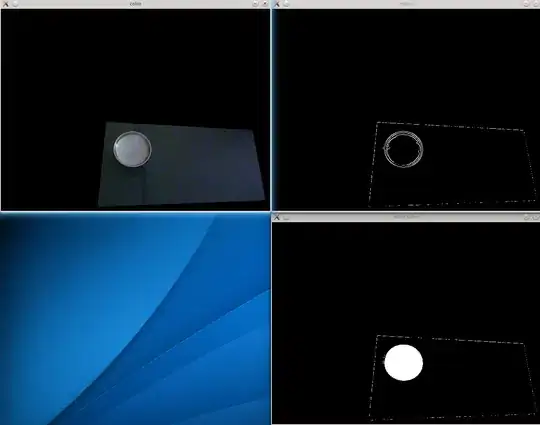
The application runs smoothly but I got the following output:

I have the following problem 1. The heart and description is displayed on only one list row. Can any one tell me what I am missing? 2. How to perform the click event on heart