The question is not clear. Are you having trouble installing the script, or running it, or just what it reports.
Anyway, that script works fine for me.
To install it:
- Download the file from pastebin to your local machine.
- Rename the file. It comes from pastebin named crossvrowser_userscript_pattern.txt (sic), but userscripts must end in
.user.js. So, rename the file to crossbrowser_userscript_pattern.user.js.
- Install
crossbrowser_userscript_pattern.user.js by dragging it to the extension page, per this question and answers.
Permission report:
Chrome will report that the userscript can operate on all web sites, but Chrome lies about scripts that use @include. It's not a problem here.
Running the script:
After installing that script, it runs just as expected. When going to a page on userscripts.org, the script alerts, "Hello from the userscript," just like it should.
If the script doesn't run:
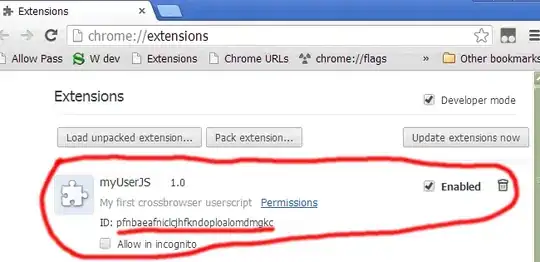
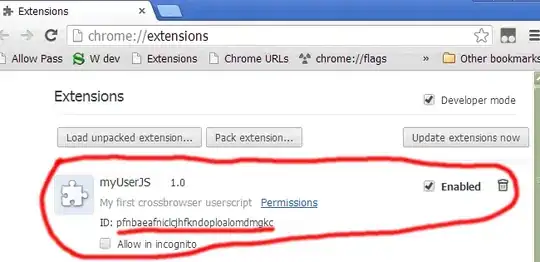
Go to the extensions page (chrome://extensions/), does the script show up? You should see something like:

Then when you visit a suitable page you will see the alert:

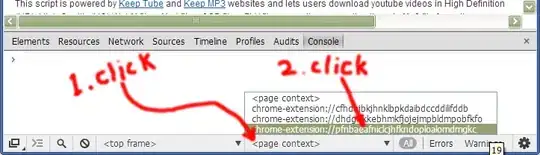
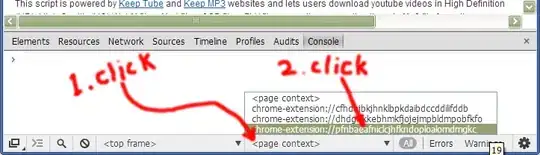
You can also open Chrome's console (CtrlShiftI) and switch to the userscript's scope:

Note that the id (pfnbaeafniclcjhfkndoploalomdmgkc) is the same as that listed on the extensions page.
You can then view the script source live, add breakpoints and debug it by following the directions in this answer.