I'm not very sure, what you want to achieve, but I can see two possibilities: A) draw a polygon with holes or B) make boolean difference operation between two polygons.
A) DRAW POLYGON WITH HOLES
The winding order is the key. If you have outer polygon (SVG path), which is clockwise (CW) like this:
"M155,61.67 L155,212.7 L288.98,212.7 L288.98,61.67 L173.01999999999998,61.67 L155,61.67Z"
and a hole polygon (SVG path) which is counter-clockwise (CCW), like this:
"M274.37,190.77 L171.24,190.77 L171.24,81.16 L274.37,81.16 L274.37,81.16 L274.37,190.77Z"
And you combine these into same path:
"M155,61.67 L155,212.7 L288.98,212.7 L288.98,61.67 L173.01999999999998,61.67 L155,61.67ZM274.37,190.77 L171.24,190.77 L171.24,81.16 L274.37,81.16 L274.37,81.16 L274.37,190.77Z"
you get the following polygon with hole:

In the above image it seems that inner polygon is subtracted from the outer polygon.
B) MAKE BOOLEAN DIFFERENCE OPERATION BETWEEN TWO POLYGONS
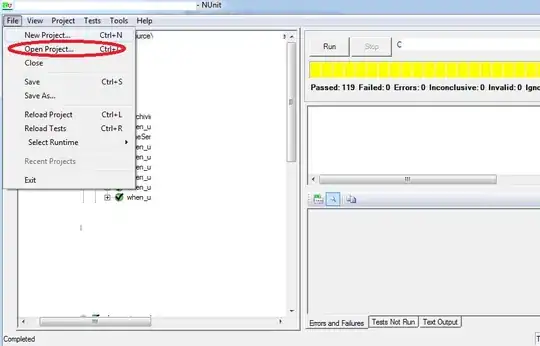
If you want to cut one polygon from other polygon and want to create a new geometry by making a boolean difference operation between two or more polygons, you can use JAVASCRIPT CLIPPER, which has AN ONLINE DEMO, where you can play with different boolean operations. You can also input your own polygons by clicking Polygons - Custom. You can input them using SVG path syntax (only MoveTo:s and LineTo:s are permitted). There is also a Polygon Explorer, where you can see the result of operations. Also outputs can be seen as SVG paths. There is also A WIKI PAGE, which has code examples.
An example of Subject ("polygon") and Clip ("clipping") polygons:

Boolean Difference between Subject and Clip polygons: