I have a UITableView and I have set my cell background color to RGB 244, 240, 246. I've done this by setting the background color on the table, table cell, and the content view in the table cell.
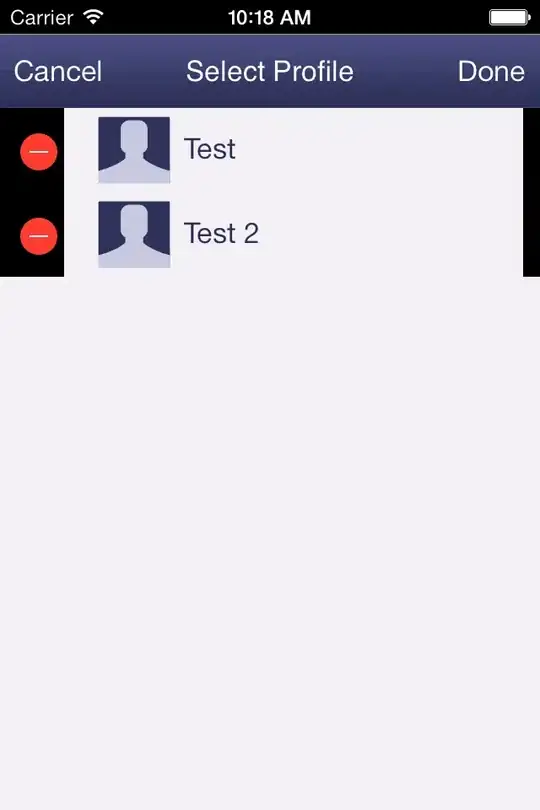
However, the accessory (in this case the checkmark) has a black background instead.

When I enable editing on the table, the delete circle on the left side also has a black background.

I cannot seem to change this background color.
I've tried doing so with the following code:
cell.editingAccessoryView = [[UIView alloc] init];
cell.editingAccessoryView.backgroundColor = [UIColor colorWithRed:244/255 green:240/255 blue:246/255 alpha:1.0];
but it has no effect.
I've tried looking for a setting within the storyboard but nothing seems to make any difference.
I did notice that if I change the table cell and content view background color to "default" the whole cell background becomes black (even though the table background color is still my custom color).
I've gone through the iOS7 Transition guide and I didn't see anything related to the UIAccessoryView. I've also searched through stackoverflow but I wasn't able to find anything matching the issue I'm having.
How can I fix this?