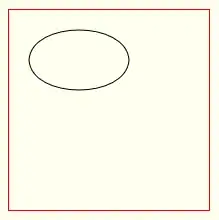
Basically i have an oval shape but this oval shape consists of 4 arcs. The oval has 2 side arcs which are equal and 2 end arcs which are equal. The side arcs are tangent to the end arcs and vise versa. If you take my code snippet you'll notice my problem.
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:2px solid black;">
Your browser does not support the HTML5 canvas tag.</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
var scale = 5
var xPos = 250
var yPos = 250
var SideRad = .56104321 * 96.0000000000011
var EndRad = .1190 * 96.0000000000011
var dim1 = .3640432 * 96.0000000000011
var dim2 = .2560 * 96.0000000000011
var a1 = 54.88460631
var a2 = 125.11539369
ctx.beginPath();
ctx.arc(xPos, yPos + (dim1 * scale), SideRad * scale, (((360 - a2) * Math.PI) / 180), (((360 - a1) * Math.PI) / 180), false);
ctx.arc(xPos + (dim2 * scale), yPos, EndRad * scale, (((360 - a1) * Math.PI) / 180), ((a1 * Math.PI) / 180), false);
ctx.arc(xPos, yPos - (dim1 * scale), SideRad * scale, ((a1 * Math.PI) / 180), ((a2 * Math.PI) / 180), false);
ctx.arc(xPos - (dim2 * scale), yPos, EndRad * scale, (((a2) * Math.PI) / 180), (((360 - a2) * Math.PI) / 180), false);
ctx.strokeStyle = 'black';
ctx.lineJoin = "round"
ctx.stroke();
</script>
</body>
</html>