I have three divs. A container div, that contains two child divs inside. The first child div has a fixed width, but height should be determined by the text inside (it's a message box). Right after that div on the same line, should be another div one line high (basically, the time) and it should be located at the bottom of the parent div (like, if the first child div contains say 5 lines, then the second child div must be right after the first child div, at the level of the lowest line of the first child (of the message box))
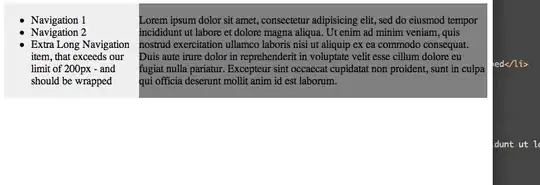
Basically, I'm trying to recreate this thing:

Notice how the time is right next to the message?
Anyway, for this I figured I needed to make my time div the size of the parent div. How would I go about doing it?
Thanks in advance
So, this would be the HTML
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod </p>
</div>
<div class = "dateandtime">11:37AM</div>
</div>
And CSS:
.yellowmessage { */ Parent div /*
padding:0 2% 0 0;
float:left;
}
.themessage {
font-size:2.5em;
display: inline-block;
border-radius:20px;
padding:3% 0 3% 0;
max-width:90%;
background-color:rgb(246,227,143);
float:left;
}
.dateandtime {
float:left;
}