I have JavaScript sending the coordinates of my mouse over the window via a WebSocket connection.
var webSocket = new WebSocket('ws:// ...');
$(window).mousemove(function (evt) {
webSocket.send(evt.pageX + ' ' + evt.pageY);
});
Then, PHP, my backend, is simply listening for these coordinates and sending to everyone who is connected the position of the cursor.
//whenever someone sends coordinates, all users connected will be notified
foreach ($webSocket->getUsers() as $user)
$user->send($xpos . ' ' . $ypos);
JavaScript gets these numbers and moves a red square based on this point.
//when PHP notifies a user, the square is updated in position
$('.square').css({
left: xpos,
top: ypos
});
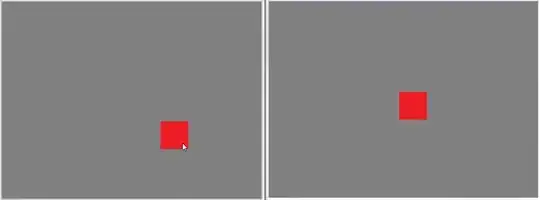
The end product looks like this:

Now the issue is that it's very laggy, but I've found a way to combat this. I've added a interval for the JavaScript -- which just sends filler data every 50 milliseconds.
setInterval(function() {
webSocket.send('filler data');
}, 50);
Surprisingly, the change made it much smoother:

I've noticed how the left-side (where the mouse is being moved from), is always smooth, and I'm guessing that because the left window is always sending data, the connection is being kept smoother whereas the right window is only receiving data.
I've tried:
$socket = socket_create(AF_INET, SOCK_STREAM, SOL_TCP);
socket_set_option($socket, SOL_SOCKET, TCP_NODELAY, 1);
var_dump(socket_get_option($socket, SOL_SOCKET, TCP_NODELAY));
The output was int(-1), and it seems that Nagle's algorithm is still present in my application.
Somewhat related, Does setting TCP_NODELAY affect the behaviour of both ends of the socket?, this might be the issue of JavaScript purposely delaying the packets?
- Why does sending something make it smoother?
- Is there a way I can speed this up, without having to send useless data?