Let's zoom in for a closer look at your examples:
Chrome:  Firefox:
Firefox:  IE:
IE: 
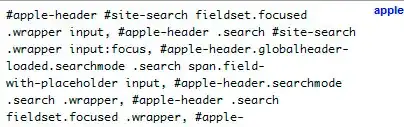
Notice that Chrome and Firefox are clearly using subpixel rendering (a.k.a. ClearType), while IE isn't. The difference probably comes down to user settings (or the browser / OS default settings, if the user hasn't changed them).
In particular, whereas Chrome and Firefox do their own text rendering, IE uses the default text rendering settings of the OS. Apparently, since Windows 8, ClearType has been disabled by default for Metro-style applications, including IE. Don't ask me why, though.
Anyway, the bad news is that, as a web developer, there's not a lot you can do about this. In fact, you can't even count on subpixel rendering being possible, let alone enabled, for all users — it only works on certain types of displays. You really just have to accept that the details of text rendering are going to vary between users, depending on lots of things like the browser, OS, display hardware and user settings.
Edit: Well, OK, you could try using something like Cufón, but that sounds like swatting a fly with a sledgehammer. In any case, if you used that for all text on your site, I'd expect the performance to be pretty horrible.

 Firefox:
Firefox:  IE:
IE: