I'm in search of a JavaScript month selection tool. I'm already using jQuery on the website, so if it were a jQuery plugin, that would fit nicely. I'm open to other options, as well.
Basically, I'm after a simplified version of the jQuery UI Date Picker. I don't care about the day of the month, just the month and year. Using the Date Picker control feels like overkill and a kludge. I know I could just use a pair of select boxes, but that feels cluttered, and then I also need a confirmation button.
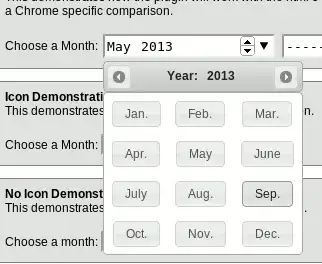
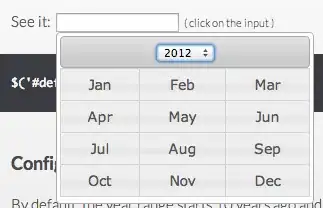
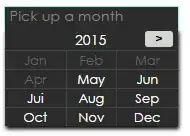
I'm envisioning a grid of either two rows of six columns, or three rows of four columns, for month selection, and current and future years across the top. (Maybe the ability to list a few years? I can't see anyone ever needing to go more than a year or two ahead, so if I could list the current and next two years, that would be swell.)
It's really just a dumbed down version of the DatePicker. Does something like this exist?