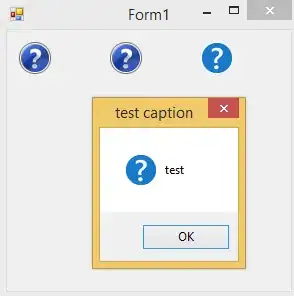
Don't know how to explain this. Let's see the picture


See! Some text is showing divided. I used overflow hidden property. I've cut off the whole string into 200 letters. And then positioned it inside a div. This is dynamic. Problem occurs when someone put extra
or newlines in the paragraph. Then this happens. Can anyone please tell me how to stop this? These half sentences should not occur in that div as visible. Is there any system or property to stop this?