I need to display a large number (500+) of small circles on a form to simulate LEDs. However, these circles need to be quite small, around 8 or 9 pixels diameter.
So far, in my testing, I've put together some code that creates an Led class that uses a Shape (Ellipse2D.Double) and displays it directly on the JFrame from the JFrame's paint method.
This has led me to two observations/issues:
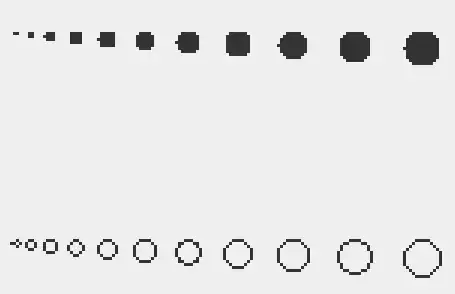
1) Firstly, unless there is an alternate method, Java appears to have trouble in drawing small circles. They appear to 'break' in the lower right corner with a pen width of default (or 1 pixel), which cuts this part off leaving a deformed circle. If there any way I can draw (lots of) small circles and have them look right?
2) My subclassed JFrame overrides the paint method to draw these 'leds', although calls the super.paint as well to ensure the JFrame gets drawn. However, I'm seeing that it rarely draws the led on the first appearance, or when the form is moved off-screen and back, or when an application it put in front and moved away again, and the only time the paint method is called is when I minimize/maximize the form. Shouldn't paint be called every time the form needs painting?