I use the way here:
https://stackoverflow.com/a/18387241/2717264
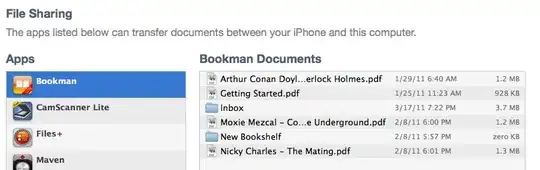
everything ok, but when I presentViewController a UIImagePickerController, the window show like this:

than, I custom a pickerController subclass from UIImagePickerController, in the pickerController viewDidLoad add this code:
#define AppDelegate ((WeikeAppDelegate *)[[UIApplication sharedApplication] delegate])
AppDelegate.window.clipsToBounds = NO;
AppDelegate.window.frame = CGRectMake(0, 0, AppDelegate.window.frame.size.width, AppDelegate.window.frame.size.height + 20);
AppDelegate.window.bounds = CGRectMake(0, 0, AppDelegate.window.frame.size.width, AppDelegate.window.frame.size.height);
it work fine, but when pickerController dismiss, window display incorrect again:

I try to solve it by adding this code in the viewWillDisappear of pickerController, but useless, any idea?
AppDelegate.window.clipsToBounds = YES;
AppDelegate.window.frame = CGRectMake(0, 20, AppDelegate.window.frame.size.width, AppDelegate.window.frame.size.height -20);
AppDelegate.window.bounds = CGRectMake(0, 20, AppDelegate.window.frame.size.width, AppDelegate.window.frame.size.height);