It is easy to set text from top to bottom and there are enough resources to do that.
The problem is with bottom to top vertical alignment.
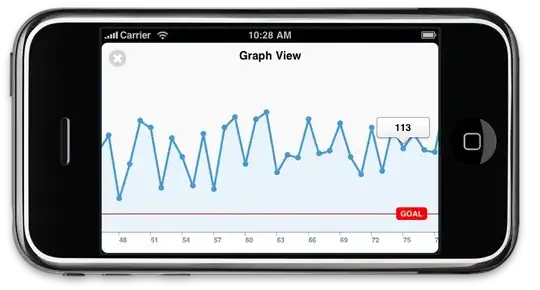
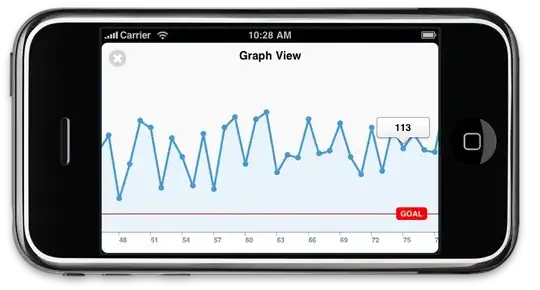
See the image below-

It is easy to set text from top to bottom and there are enough resources to do that.
The problem is with bottom to top vertical alignment.
See the image below-

You might want to try this.
.rotate {
/* Safari */
-webkit-transform: rotate(-90deg);
/* Firefox */
-moz-transform: rotate(-90deg);
/* IE */
-ms-transform: rotate(-90deg);
/* Opera */
-o-transform: rotate(-90deg);
/* Internet Explorer */
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
This should work:
<head>
<style>
div
{
width:130px;
height:50px;
-ms-transform:rotate(270deg); /* IE 9 */
-moz-transform:rotate(270deg); /* Firefox */
-webkit-transform:rotate(270deg); /* Safari and Chrome */
-o-transform:rotate(270deg); /* Opera */
}
</style>
</head>
<body>
<br><br><br>
<div><h3>Vertical Text</h3></div>
</body>