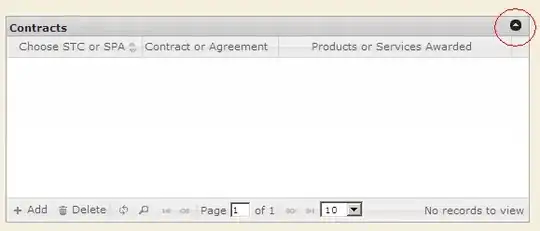
I'm using the jqGrid available at http://www.trirand.com/jqgrid/jqgrid.html and I can't find a way to disable its expand/collapse button on the top right of the header. Anyone know if there's an option to do that?
Asked
Active
Viewed 2.3k times
3 Answers
59
Yes, there is an option for this: hidegrid: false
From the jqGrid documentation wiki for Options:
hidegrid
boolean
Enables or disables the show/hide grid button, which appears on the right side of the Caption layer. Takes effect only if the caption property is not an empty string.
Justin Ethier
- 131,333
- 52
- 229
- 284
-
Thanks Justin...must've overlooked it. – btelles Jan 06 '10 at 22:09
-
Don't worry about it, it took me awhile to find this one too :) – Justin Ethier Jan 06 '10 at 22:16
-
2Thanks for the answer, but to be totally accurate, it's not a colmodel option but an option. http://www.trirand.com/jqgridwiki/doku.php?id=wiki:options ;) – bounav Jan 21 '10 at 13:29
-
Good point, thanks for the catch! :) I just updated my answer. – Justin Ethier Jan 21 '10 at 14:57
1
Use this code to colllapse all jqgrid on the page
elements = $('div.ui-jqgrid-bdiv');
elements.each(function() { $(this).css("display", "none"); });
elements = $('div.ui-jqgrid-hdiv');
elements.each(function() { $(this).css("display", "none"); });
$('#JQGrid_pager').hide();
$('#rs_mJQGrid').hide();
kameny
- 2,372
- 4
- 30
- 40
Pankaj Pravin
- 11
- 1
-
1That may work, but it is safer to use the option in case the underlying implementation were to change in a future release of jqGrid... – Justin Ethier May 13 '11 at 17:55
0
If you want to disable the main grids toggle button then you can set
hidegrid: false
If you are trying to disable or hide the subgrids expand and collapse button then use this on loadcomplete
jQuery("#GridTeableID").jqGrid('hideCol', "subgrid");
PUBG
- 199
- 2
- 12