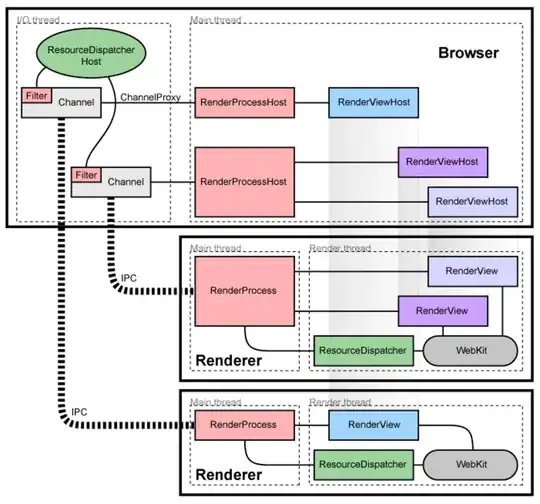
I just gave the first answer (the one explaining 'browser' vs 'renderers' vs 'plugins'
an uptick...that seems the most complete and makes good sense to me.
The only thing I'll add are just a few comments more about WHY Google's design
is the way it is, and give an opinion about why it's always been my first choice
for an overall/every-day browser. (Tho I realize that HOW (and not WHY) was
the question being asked.)
Designing so that individual components have their code in separate processes allows
the OS to'memory-protect' processes from accidently (or on purpose) modifying each
other in ways not explicitly designed-in.
The only parts in such a design that can both read and write shared data are those
parts that are designed to NEED to access that data, and allows control on whether
that access is just 'read' access or 'read' and 'write' access, etc. And, since
those access controls are implemented in the hardware, they are firm guarantees
that the access rules cannot be violated. Thus, plugins and extensions
from other authors and companies, running in separate tabs/processes, cannot
break each other.
Such a design has the effect that it minimises the chances of changing
some code or data that wasn't designed to be changed. This is for security
reasons and makes for more reliable, less buggy code.
The mere fact Google has such an intricate design is, to me, good testimony to
fact that Google seems to have an excellent grasp of these concepts and has
built a superior product. (That said, as a web-developer, we still must test
our web code with multiple browsers. And, browsers such as Firefox, having
been around for a long time and having an excellent group of web-developer related
'add-ons' still has some advantages for some tasks.)
But, for everyday overall browser use, for almost all tasks, the Chrome browser
has become my first choice. (Just my opinion, and of course, YMMV.)