EDIT: I removed the line
<item
android:id="@+android:id/secondaryProgress"
android:drawable="@drawable/ratingbar_full_empty_sc"/>
and it cancels the poor efect. so it is indeed a superpostion issue. Now the feeling is very clumsy to give half rating. Anyone has a real solution? Please...
Original Post
I try to implement a rating bar but I have some issue with the half filled ones. I modify existing code and follow this post
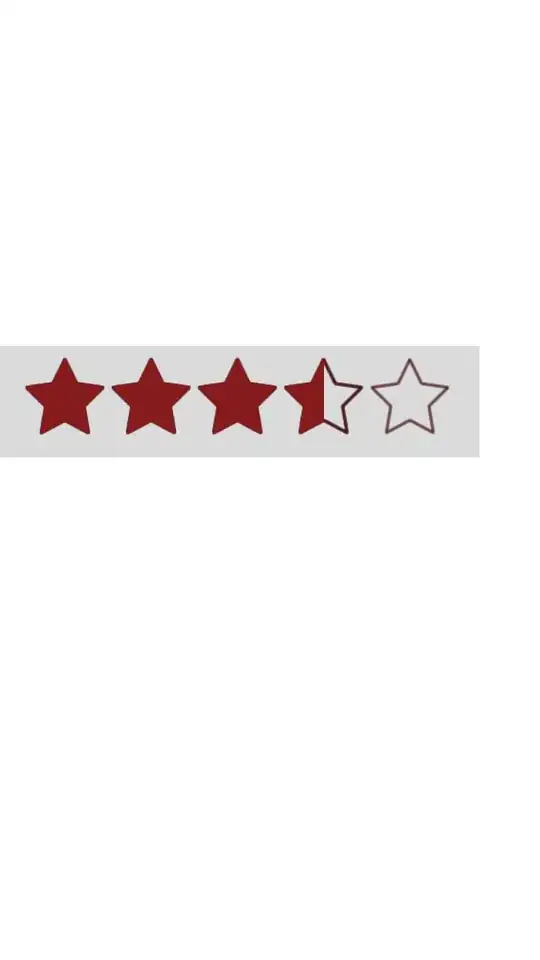
Here is the strange result :

ever heard of that problem?
I am posting my code below
<RatingBar
android:id="@+id/rating_view"
style="@style/sc_rating_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/padding_medium" />
style of the rating bar :
<style name="sc_rating_bar" parent="@android:style/Widget.RatingBar">
<item name="android:progressDrawable">@drawable/ratingbar_full_sc</item>
</style>
progressDrawable :
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+android:id/background"
android:drawable="@drawable/ratingbar_full_empty_sc"/>
<item
android:id="@+android:id/secondaryProgress"
android:drawable="@drawable/ratingbar_full_empty_sc"/>
<item
android:id="@+android:id/progress"
android:drawable="@drawable/ratingbar_full_filled_sc"/>
</layer-list>
ratingbar_full_empty_sc :
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/star_empty2" android:state_pressed="true" android:state_window_focused="true"/>
<item android:drawable="@drawable/star_empty2" android:state_focused="true" android:state_window_focused="true"/>
<item android:drawable="@drawable/star_empty2" android:state_selected="true" android:state_window_focused="true"/>
<item android:drawable="@drawable/star_empty2"/>
</selector>
and his brother, ratingbar_full_filled_sc is exactly the same with star_full2 image.
What did I do wrong ? You can see both pictures on my screenshot, full fill star and empty one.