HTML:
<div class="cont">
<center>
<div class="xmdiv">
<img class="xmenu" src="media/file1.png">
<img class="xmenu" src="media/file2.png">
</div>
</center>
<p>-snip-</p>
</div>
CSS
.cont {
position: relative;
margin-top: 3%;
background-color: transparent;
width: 65%;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 1px;
-moz-box-shadow: 0px 0px 11px #000000;
-webkit-box-shadow: 0px 0px 11px #000000;
box-shadow: 0px 0px 11px #000000;
font-family: 'Open Sans', sans-serif;
color: #070707;
font-size:15px;
font-weight:300;
text-align:justified;
line-height:1.5;
}
p {
margin-left: 8px;
margin-right: 8px;
}
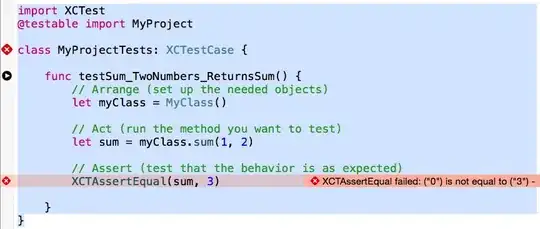
What it looks like:

I want it to be centered, how do I do that? Tried looking it up online, and it didn't really work.