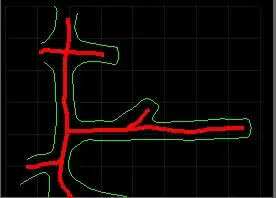
I wonder if it is possible to create the image below, using css or canvas? It seems possible but do not have the ways to accomplish such a feat.

Grateful for the time spent.
Edit {SOLVED}
With the help of friend @ apaul34208, could do as follows: http://jsfiddle.net/Igaojsfiddle/CcDG7/
#hexagon {
width: 50px;
height: 55px;
background: red;
position: relative;
}
#hexagon:after {
content: "";
position: absolute;
bottom: -25px;
left: 0;
width: 0;
height: 0;
border-left: 25px solid transparent;
border-right: 25px solid transparent;
border-top: 25px solid red;
}
Thank you all.