I want to share the layout (Header, Navigation and Footer Razor views) across multiple ASP.NET MVC projects. How can I do that?
Can I create a custom NuGet package to wrap the common Razor files, images and CSS?
I want to share the layout (Header, Navigation and Footer Razor views) across multiple ASP.NET MVC projects. How can I do that?
Can I create a custom NuGet package to wrap the common Razor files, images and CSS?
I've hit this more than once via Google now, and though I'd pose another solution (which, IMO, is much safer and more manageable than using precompilers and packages).
In fact, I've shamelessly scraped verbatim an answer from Erik Phillips, so please, credit to him.
what he said... (he says this for javascript files in particular, but this works just as well with any other types) source answer
Here is what I would recommend:
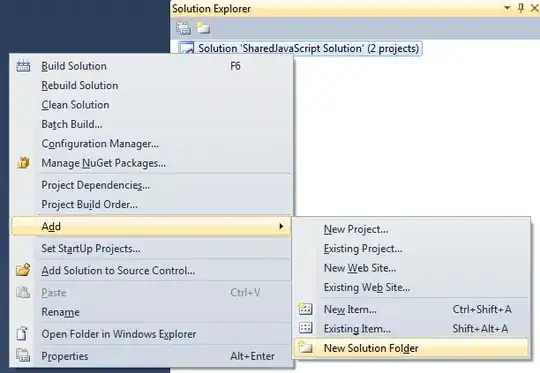
Right click the solution and create a New Solution Folder called Common Javascript Files (or whatever you feel like calling it.


Right click on the Solution, click Open Folder in Windows Explorer, or navigate there manually for other versions of Visual Studio :(

In the solution directory, create a directory with the same name as the solution folder (solution folders do not normally match directories at the source code level but this will for sanity sake).

In this new directory, add files that need to be shared between solutions.

In Visual Studio, click the solution folder and select Add - Existing Item.

In the file selection dialog, navigate to the directory previous created, select the file(s) added to the directory and click Add.


In each Project that needs a shared file, right click on the project (or directory within the project) and click Add - Existing Item.

Navigate to the shared Directory, Select the files and click the drop down arrow then click Add As Link.

Now the files in the projects are essentially short cuts to the files in the Solution Folder. But they are treated as actual files in the project (this includes .CS or Visual Basic files, they will be compiled as files that actually exist in the project).

PROS
CONS
AND - stealing from one more answer to consolidate info, here's how you get these to output for debugging (taken from comment below the scraped answer, link to blog post for build target for output for debugging)
Add this to each consuming project's .csproj file:
<Target Name="CopyLinkedContentFiles" BeforeTargets="Build">
<Copy SourceFiles="%(Content.Identity)"
DestinationFiles="%(Content.Link)"
SkipUnchangedFiles='true'
OverwriteReadOnlyFiles='true'
Condition="'%(Content.Link)' != ''" />
</Target>
Three approaches:
See Compile your ASP.NET MVC Razor views into a separate DLL for how you do option 2.
For option 3, see Creating and Publishing a Package.
In fact, I think this is the original article on how to compile Razor views: Precompile your MVC Razor views using RazorGenerator
There are new options (IMHO) better available.
I would take advantage of organizing it as Feature splices in ASP MVC Core, this would save a lot of time down the road, I would recommend it in 2 steps.
First, organize/put it an area called Features splices MSDN ref. wire it up as in the article and well explained.
// you're telling ASP that you've other Feature areas that it should look
public IEnumerable<string> ExpandViewLocations(ViewLocationExpanderContext context,
IEnumerable<string> viewLocations)
{
// Error checking removed for brevity
var controllerActionDescriptor = context.ActionContext.ActionDescriptor as ControllerActionDescriptor;
string featureName = controllerActionDescriptor.Properties["feature"] as string;
foreach (var location in viewLocations)
{
yield return location.Replace("{3}", featureName);
}
}
Second, embed Features in a
Shared project or Portable Libraries. I have attached links on
how to do this from R. Williams and MSDN.
In summary, since you already have it in a common area consider it to be a feature and embed it inside a portable lib or a Shared Project. A nice article by R. Williams.