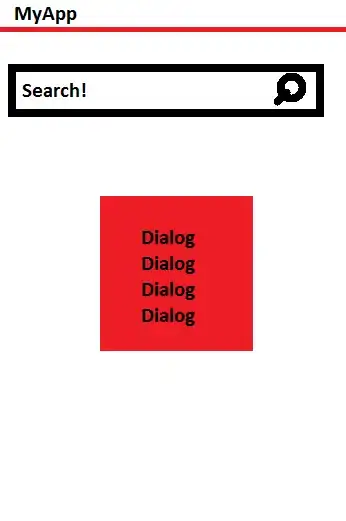
I want to do the following (paint incoming):

As you can see, the dialog is in the middle of the screen, with a custom View.
However, I want to user be able to click "behind" the dialog, and never dismiss the dialog.
I did the following implementation (DialogFragment):
**
* Triggered when the Dialog is created.
*
* @param savedInstanceState - Bundle containing saved information.
*
* @return Dialog ready to be shown.
*/
@Override
public Dialog onCreateDialog( Bundle savedInstanceState )
{
Dialog dialog = new Dialog( context );
setCancelable( false );
return dialog;
}
@Override
public void onCreate( Bundle savedInstanceState )
{
super.onCreate( savedInstanceState );
setStyle( STYLE_NO_INPUT, R.style.launcherDialog );
}
This is generating the following:

This is almost correct, now I want to do two things:
- Add custom View
- Remove the gray background generated from dialog.
So to add a custom view, I did the following in onCreateDialog:
LayoutInflater inflater = LayoutInflater.from( context )
View progressbarLayout = inflater.inflate( R.layout.launcher_dialog_view, null );
dialog.setContentView( progressbarLayout );
But I get this Exception:
java.lang.RuntimeException: Unable to start activity ComponentInfo{SearchActivity}: android.util.AndroidRuntimeException: requestFeature() must be called before adding content
And anyways, I still have missing how can I remove the gray background generated by the DialogFragment.
Tips are soooo appreciated. I've been stuck on this for so many hours.
Edit: Oh, and the layout is:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/launcher_ad_holder"
android:layout_height="150dp"
android:layout_width="150dp"
android:background="@android:color/transparent">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New RadioButton"
android:id="@+id/radioButton" android:layout_centerVertical="true" android:layout_alignParentRight="true"/>
</RelativeLayout>
And the styles:
<resources>
<style name="launcherDialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowIsFloating">false</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowTitleStyle">@null</item>
<item name="android:colorBackgroundCacheHint">@null</item>
<item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item>
<item name="android:windowSoftInputMode">stateUnspecified|adjustPan</item>
<item name="android:gravity">bottom</item>
</style>
