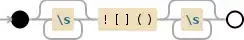
I'm trying to find a JavaScript regexp for this string: ![](). It needs to be an exact match, though, so:
`!()[]` // No match
hello!()[] // No match
!()[]hello // No Match
!()[] // Match
!()[] // Match (with a whitespace before and/or after)
I tried this: \b![]()\b. It works for words, like \bhello\b, but not for those characters.