OK, many apologies, I've read several posts on how to do this but I'm still unable to get exactly what I want. I have a Spinner to select what appears onscreen and I want a different layout for when the Spinner is its default position from when anything else has been selected. It's almost working but I'd like to get Globe CENTER_IN_PARENT when the Spinner is in it's default position. I've tried programmatically setting margins to test whether there's something fundamentally wrong andthis has worked (but not shown in the code).
My thanks in advance.
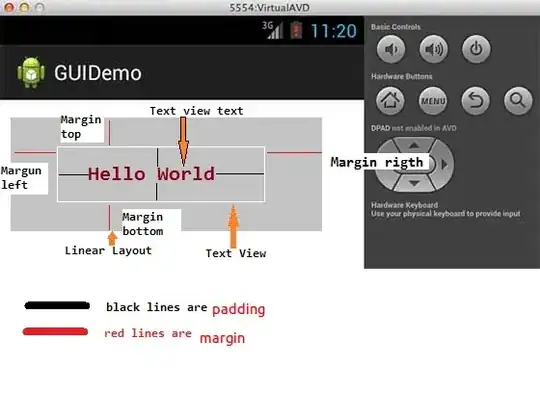
Take a look at these 2 views, the first is when the Spinner is its default, the second when it is not:-


My code
@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
// The variable index identifies the position the spinner is in.
// TextView name, country and description... locks to the
// TextViews defined in the activity_main.xml layout files.
int index = parent.getSelectedItemPosition();
TextView name = (TextView) findViewById(R.id.name);
TextView country = (TextView) findViewById(R.id.country);
TextView description = (TextView) findViewById(R.id.description);
TextView link = (TextView) findViewById(R.id.link);
// Used to set up Layout Params for the ImageView, Name and
// Country TextViews
RelativeLayout.LayoutParams lp = (RelativeLayout.LayoutParams) image
.getLayoutParams();
RelativeLayout.LayoutParams lp2 = (RelativeLayout.LayoutParams) name
.getLayoutParams();
RelativeLayout.LayoutParams lp3 = (RelativeLayout.LayoutParams) country
.getLayoutParams();
// Now we'll check to see if we're in the None Selected spinner
// position. If true we'll dump the name, country and
// description TextViews otherwise these will be shown.
if (index == 0) {
// Get rid of unwanted views when Spinner is at default
// position
name.setVisibility(View.GONE);
country.setVisibility(View.GONE);
description.setVisibility(View.GONE);
link.setVisibility(View.GONE);
// Try and centre the image when Spinner in default position
// The first line acquires the image, the other lines try
// and centre the image by 1st clearing ALIGN_PARENT_LEFT
// and then setting CENTER_IN_PARENT
image.setImageResource(imgs.getResourceId(
spinner.getSelectedItemPosition(), -1));
lp.addRule(RelativeLayout.ALIGN_PARENT_LEFT, 0);
lp.addRule(RelativeLayout.CENTER_IN_PARENT,
RelativeLayout.TRUE);
image.setLayoutParams(lp);
} else {
// Spinner is not in its default position so lay the view
// out different by ALIGN_PARENT_LEFT
image.setImageResource(imgs.getResourceId(
spinner.getSelectedItemPosition(), -1));
lp.addRule(RelativeLayout.CENTER_IN_PARENT, 0);
lp.addRule(RelativeLayout.ALIGN_PARENT_LEFT,
RelativeLayout.TRUE);
image.setLayoutParams(lp);
// Now set up rules for other TextViews and make them VISIBLE
lp2.addRule(RelativeLayout.CENTER_HORIZONTAL);
lp3.addRule(RelativeLayout.CENTER_HORIZONTAL);
name.setVisibility(View.VISIBLE);
country.setVisibility(View.VISIBLE);
description.setVisibility(View.VISIBLE);
link.setVisibility(View.VISIBLE);
name.setText(leaders[index]);
country.setText(states[index]);
description.setText(descrip[index]);
// Do some formatting for the hyperlinks
link.setText(links[index]);
link.setText(Html.fromHtml(links[index]));
link.setLinksClickable(false);
link.setMovementMethod(LinkMovementMethod.getInstance());
}
}