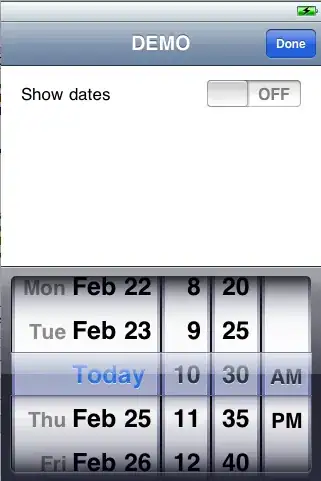
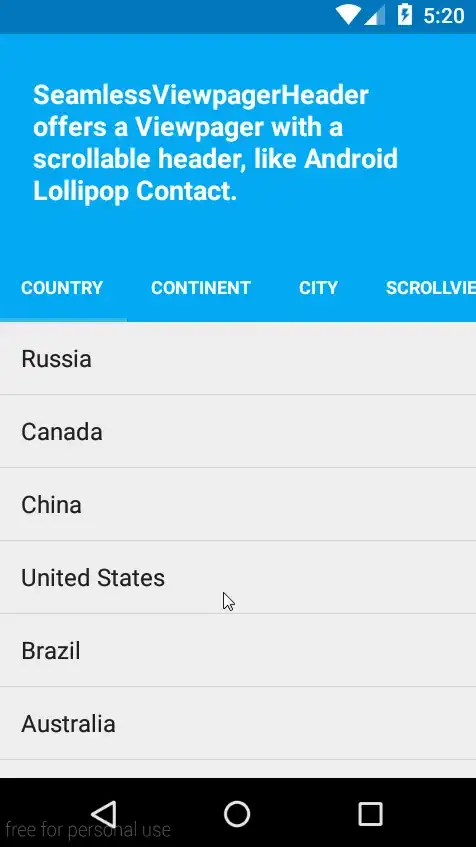
I'm working on Google plus android app and wondering how did they achieve scrolling effect in profile view, I searched through out web for 2 days and didn't find any tutorial on this, anybody do not know what i'm talking about can view the screenshots I've taken on my Nexus 7.
Now my curiosity is in knowing how to achieve this effect, anyone who have idea please guide me.