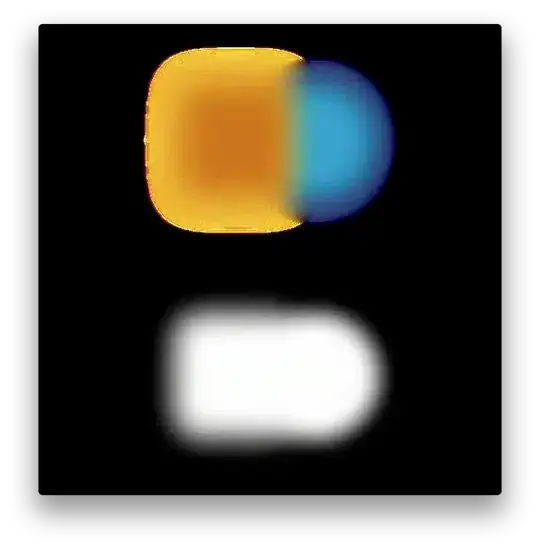
Below is the layout i am expecting
The toolbar will always be placed at the bottom of the screen. The toolbar has 5 buttons, where 4 of them have the same height and width and one of the button would sit in the middle and slightly bigger than the other (please see the reference image below).
So far i've come up with this code:
<RelativeLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:id="@+id/bottomMenuLeft"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
android:background="@drawable/bg_gradation">
<ImageButton
android:id="@+id/bottomChat"
android:layout_width="70dp"
android:layout_height="60dp"
android:scaleX="1.16"
android:scaleY="1.16"
android:padding="0dip"
android:src="@drawable/chat_bottom_ic"/>
<ImageButton
android:id="@+id/bottomMarket"
android:layout_width="80dp"
android:layout_height="60dp"
android:padding="0dip"
android:scaleX="1.16"
android:scaleY="1.16"
android:layout_toRightOf="@id/bottomChat"
android:src="@drawable/market_bottom_ic" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/bottomMenuCenter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
android:background="@drawable/bg_gradation"
android:layout_toRightOf="@id/bottomMenuLeft">
<ImageButton
android:id="@+id/bottomFinger"
android:layout_width="95dp"
android:layout_height="105dp"
android:scaleX="1.50"
android:scaleY="1.50"
android:padding="0dip"
android:src="@drawable/fingerprint_ic"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/bottomMenuRight"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
android:background="@drawable/bg_gradation"
android:layout_toRightOf="@id/bottomMenuCenter">
<ImageButton
android:id="@+id/bottomCommunity"
android:layout_width="70dp"
android:layout_height="60dp"
android:scaleX="1.16"
android:scaleY="1.16"
android:padding="0dip"
android:src="@drawable/community_bottom_ic"/>
<ImageButton
android:id="@+id/bottomEvent"
android:layout_width="70dp"
android:layout_height="60dp"
android:padding="0dip"
android:scaleX="1.16"
android:scaleY="1.16"
android:layout_toRightOf="@id/bottomCommunity"
android:src="@drawable/favorite_bottom_ic" />
</RelativeLayout>
</RelativeLayout>
<!-- android:layout_gravity="start" tells DrawerLayout to treat
this as a sliding drawer on the left side for left-to-right
languages and on the right side for right-to-left languages.
The drawer is given a fixed width in dp and extends the full height of
the container. A solid background is used for contrast
with the content view. -->
<ListView
android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="#111"/>
However, this is the resulting layout:

When i run this layout on emulator (nexus 4) the buttons are aligning correctly. However, when i test it using different devices the layout would changes.
Could anyone help me with this?
EDIT #1
This is what i got so far... Everything is align at the top. I've tried to make modification to this (in an attempt to align it at the bottom):
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentBottom="true">
<LinearLayout
android:id="@+id/bottomMenu"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="@drawable/bg_gradation"
android:weightSum="1" >
<ImageButton
android:id="@+id/bottomFinger"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=".2"
android:src="@drawable/chat_bottom_ic" />
<ImageButton
android:id="@+id/bottomChat"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=".2"
android:src="@drawable/market_bottom_ic" />
<ImageButton
android:id="@+id/bottomMarket"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=".2"
android:src="@drawable/fingerprint_ic" />
<ImageButton
android:id="@+id/bottomCommunity"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=".2"
android:src="@drawable/community_bottom_ic" />
<ImageButton
android:id="@+id/bottomEvent"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=".2"
android:src="@drawable/favorite_bottom_ic" />
</LinearLayout>
</RelativeLayout>

EDIT 2
So i ended up with this code in my XML:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/bottomMenu"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center|bottom"
android:layout_alignParentBottom="true"
android:background="@drawable/bg_gradation"
android:weightSum="1" >
<ImageButton
android:id="@+id/bottomFinger"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=".2"
android:src="@drawable/chat_bottom_ic" />
<ImageButton
android:id="@+id/bottomChat"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=".2"
android:src="@drawable/market_bottom_ic" />
<ImageButton
android:id="@+id/bottomMarket"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=".2"
android:src="@drawable/fingerprint_ic" />
<ImageButton
android:id="@+id/bottomCommunity"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=".2"
android:src="@drawable/community_bottom_ic" />
<ImageButton
android:id="@+id/bottomEvent"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight=".2"
android:src="@drawable/favorite_bottom_ic" />
</LinearLayout>
</RelativeLayout>
<!-- android:layout_gravity="start" tells DrawerLayout to treat
this as a sliding drawer on the left side for left-to-right
languages and on the right side for right-to-left languages.
The drawer is given a fixed width in dp and extends the full height of
the container. A solid background is used for contrast
with the content view. -->
<ListView
android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="#111"/>
Which is the closest thing i could get to the reference. I had to wrap my entire LinearLayout with RelativeLayout to ensure that my toolbar stays at the bottom. However this still does not answer the question exactly, since i am trying to achieve the layout as seen on the reference.