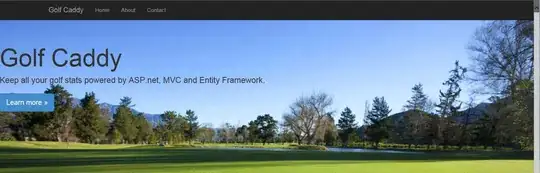
Hi I am trying to fix my Jumbotron to be full width of the screen but somehow it need a 15px padding-left, padding-right. If I remove the padding the horizontal scrollbar appears with a 30px right margin. I am using the default Bootstrap ver 3.0.3 and default VS2013 layout. As per this link I removed the Jumbotron outside all .container my page looks sth like this
<body>
<div class="navbar navbar-inverse navbar-fixed-top">.... Navigation stuff</div>
<div class="jumbotron specialjum">
<div class="over container body-content">
....page headers and other stuff
</div>
</div>
<p class="just container body-content">
... body text
</p>
</body>
/////////////////////////////////////////////////
body {
padding-top: 50px;
padding-bottom: 20px;
/*background:url("../Images/ps_neutral.png") repeat;*/
}
/* Set padding to keep content from hitting the edges */
.body-content {
padding-left: 15px;
padding-right: 15px;
}
.just {
text-align: justify;
}
.specialjum {
background: url('http://fc00.deviantart.net/fs70/i/2013/339/7/1/princess_kenny_korosu_by_theshadowstone-d6wu2zo.png') center;
color:#fff;
background-size: cover;
}
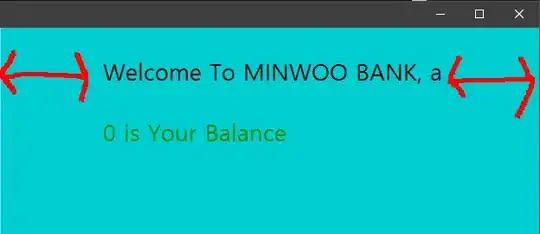
Edit: Firefox + Chrome + IE10 results ===|================|===
Any Ideas on how to fix the layout? I haven't touch the Bootstrap CSS which I updated using Nuget.