I have JTabbedPane with five tabs and each have Jpanel i want add different images for each panel in NetBeans IDE
-
http://stackoverflow.com/questions/8752037/how-to-change-background-color-of-jtabbedpane/8752166#8752166 – gtgaxiola Jan 02 '14 at 17:25
-
Are you using GUI Builder? – Paul Samsotha Jan 02 '14 at 17:54
-
yes i am using gui builder – Sanshayan Jan 03 '14 at 16:08
3 Answers
- Right click on your project and add a new package, name it
resources. This will need to be done so Netbeans imports your picture into that folder - Add a JLabel to the Panel
- Hightlight the JLabel and go to the Properties pane on the right
- In the property that says
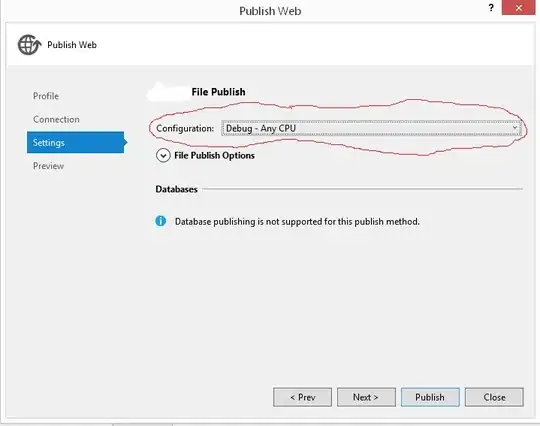
iconclick the ... button. That will take you to a dialog - Choose External Image radio button
- Click the ... next to the file text field
- Pick your Image and click OK.
- Click Import to Project
- Click OK, You should see the image in your graphic layout
Note this will only give you an Image, but doesn't really act as a background, because the JLabel is it's own component. I'm not really sure how to achieve a backgroud with GUI Builder. I'm not too familiar with the technology. Though if you were to write your own code, there are numerous answers here on SO that I'm sure you'll find useful. The only tricky thing about GUI Builder is that they have auto-generated code that you really can't play around with, which circumvents what I know about creating a background image.



NOTE : this only works for JLabels as JPanels don't use Icon. An alternative would be to hand write your own JPanel code in the constructor and draw the image, overriding the paintComponent method.
- 205,037
- 37
- 486
- 720
-
-
Drag a label into the panel and just make sure the label is the one with the blue square, meaning it's highlighted. Just by clicking on it, should highlight it. That makes sure _its_ properties will show up in the properties pane. The properties pane, you should see on the very right of the screen. If it's not open, you should see a tab call properties that you can click on – Paul Samsotha Jan 04 '14 at 04:14
-
-
-
JPanel don't use Icons. You need to manually draw the Image with image drawing code, overriding the `paintComponent` method. – Paul Samsotha Jan 04 '14 at 05:46
- Change the layout of your Jframe to null.
- Create a jlabel and cover whole jframe with it.
- Add your image to the icon property of the inserted jlabel.
- Change the layout of jframe back to free layout. You are done It worked for me
- 29
- 5
May be you'll find this link useful.
This tutorial shows you how to use the IDE's GUI Builder to generate the code to include images (and other resources) in your application. In addition, you will learn how to customize the way the IDE generates image handling code.
Handling Images in a Java GUI Application
Basically, following are the steps.
- Drag a Label to the JFrame
- Add a new package (for the image to be stored)
- Select Label and go to the Properties category
- Select the Icon property and click 'Import to Project...'
- Select the image and then the newly created package
- In Properties window of Label, select text property and delete it.
- 29
- 5