The following:
var pointDate = new Date(2009, 00, 01);
var pointSingle = [pointDate,1000];
var pointDataset = [pointSingle];
console.log(pointDate);
console.log(pointSingle);
console.log(pointDataset);
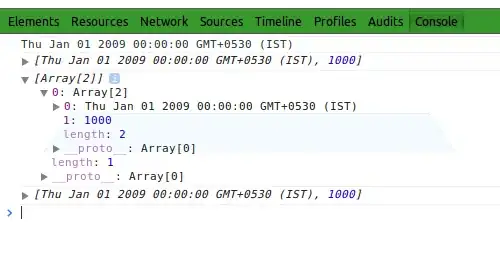
Displays this:
Thu Jan 01 2009 00:00:00 GMT-0800 (Pacific Standard Time)
[Thu Jan 01 2009 00:00:00 GMT-0800 (Pacific Standard Time), 1000]
[Array[2]]
0: Array[2]
0: Invalid Date
1: 1000
length: 2
Does anyone know why the date object becomes and invalid date after be entered into a nested array?
Thanks
Update 1: I tested the same code snippet in a new HTML file, and the issue did not manifest. I don't know why...