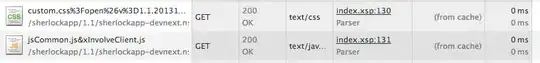
In XPages "use runtime optimized javascript and css resources" is a really cool feature because it joins all js files in just a file and all css files in just a css file.
However I noticed that the joined files are not cached (they always return status 200) and when you don't use "use runtime optimized javascript and css resources" they do (and return status 304).
Is good to reduce http requests but is bad always to retrieve from server the js and css files when they could be cached via ETag or Last-Modified http headers. Anybody knows if I'm missing something or if there is way to cache the joined files when you use the feature "use runtime optimized javascript and css resources" (application properties > XPages tab > Performance section > use runtime optimized javascript and css resources).