Im trying to accomplish following structure using dotless:
styles/variables.less - contains, well, all variables like below
@color:green;
styles/component1.less - some random component specific style which imports variables.less
@import "variables";
body {
background:@color;
}
styles/component2.less - some more styles which also imports the global variables.less file
@import "variables";
a {
color:@color;
}
BundleConfig.cs - declaring the bundle like below. Im using this bundling addition: https://gist.github.com/benfoster/3924025
bundles.Add(new Bundle("~/styles/css", new LessTransform()).Include("~/styles/component1.less", "~/styles/component2.less"));
Everything works fine when Debug is set to true

But When Debug is set to false
Only the first file passed in Include method of bundle resolves @import "variables". The rest just fail.
Below is the output of declaring "~/styles/component1.less" first
bundles.Add(new Bundle("~/styles/css", new LessTransform()).Include("~/styles/component1.less", "~/styles/component2.less"));

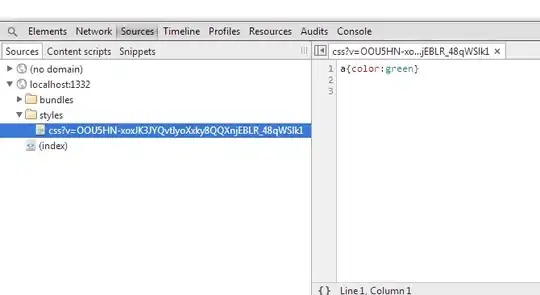
Output when "~/styles/component2.less" is declared first
bundles.Add(new Bundle("~/styles/css", new LessTransform()).Include("~/styles/component2.less", "~/styles/component1.less"));

Strangely - it works if i import different files in component1 and component2
For instance, if i rename "varibales" to "variables.less" in either file just to make those imports look a bit different. It works. Like below
styles/component1.less
@import "variables.less"; // added extension here
body {
background:@color;
}

Any thoughts? Ive been fidling with this for days..
Edit
Reasons for using this structure:
To send seperate less files in debug mode, as it makes its easier to debug. Line number comments aren't very helpful
To concatenate and minify all the less files when served in production.
Adding @import "variables" on top of every file is ugly.
So, tried declaring variables.less as part of .Include("variables.less", file-dependant-on-variables.less, ...) Which apparently doesnt work because of some scoping issues mentioned here: Dotless - Can't reference less variable in separate file with MVC Bundling
There is a fix for that, concatenating contents of every single less file and use Less to parse that concatinated file instead. Example here, https://groups.google.com/forum/?fromgroups#!topic/dotless/j-8OP1dNjUY
But in that case, i dont seem to be able to get minified version of the parsed file.