I'm trying to debug why a piece of HTML code isn't rendering properly in (someone else's) Rails code.
I noticed that when my .erb template is called, the console outputs the following:
Started GET "/sub_account/new?_=1389112701545" for 127.0.0.1 at 2014-01-07 18:39:02 +0200
Processing by SubAccountController#new as q=0.5
Parameters: {"_"=>"1389112701545"}
Rendered sub_account/new.erb (0.5ms)
Completed 200 OK in 16ms (Views: 4.9ms | ActiveRecord: 1.7ms)
This returns nothing. I removed all the variables from "sub_account/new.erb" and just put in a "hello world", but that isn't showing up either.
This is what my "sub_account" controller looks like:
#encoding: utf-8
class SubAccountController < Devise::RegistrationsController
before_filter :authenticate_user!
layout 'main'
respond_to :js, :html, :json
..
def new
build_resource({})
respond_with self.resource
end
def resource
instance_variable_get(:"@#{resource_name}")
end
private
def build_resource(hash=nil)
self.resource = resource_class.new_with_session(hash || {}, session)
end
def resource_name
'SubAccount'
end
def resource_class
Classes::SubAccount
end
Looking at other code that actually renders on the same site, I see the following at one point:
Started GET "/admin/driver/new" for 127.0.0.1 at 2014-01-07 18:38:55 +0200
Processing by Admin::DriverController#new as JS
Rendered admin/driver/_form_fields.erb (11.9ms)
Rendered admin/driver/new.erb (79.9ms)
Completed 200 OK in 98ms (Views: 84.2ms | ActiveRecord: 1.9ms)
I noticed this got rendered as JS, in another example, I see the following:
Started GET "/personal/new" for 127.0.0.1 at 2014-01-07 18:46:28 +0200
Processing by PersonalController#new as HTML
Rendered shared/_summary_errors.erb (0.2ms)
Rendered personal/_hidden_fields.erb (1.4ms)
Rendered personal/_card.erb (9.8ms)
Rendered personal/_form_fields.erb (28.9ms)
Rendered devise/shared/_links.erb (0.8ms)
Rendered personal/new.html.erb within layouts/main (104.3ms)
Rendered layouts/_head.erb (43.2ms)
Rendered shared/_logo.erb (1.0ms)
Rendered shared/_sign_up_header.erb (3.1ms)
Rendered layouts/_header.erb (4.1ms)
Completed 200 OK in 7442ms (Views: 168.7ms | ActiveRecord: 0.7ms)
So this was rendered as HTML. But, I have no idea how or why? My code that never gets rendered is rendered as q=0.5, but I have no idea what that means or how to change it.
update
this is the content of new.html.erb (the logs above say new.erb but i was trying both):
<% content_for :scripts do %>
<script type="text/javascript">
//<![CDATA[
window.resource_name = '<%= resource_name %>';
//]]>
</script>
<%= javascript_include_tag 'regex-mask-plugin', :profile_page, 'custom_validators', 'custimize_validator', 'steps' %>
<% end %>
<div class="row" style="margin-top: 30px;">
<div class="col-md-11">
<%= form_for(resource, :as => resource_name, :url => sub_account_index_path, :validate => true) do |f| %>
<div class="row steps">
<div class="col-md-12">
<%= render 'form_fields', :f => f, :focus => true %>
</div>
</div>
<!--<div class="col-md-2">
<div class="row">
<div class="col-md-8">
<%= f.submit 'Create', :class => 'btn btn-default btn-block'%>
</div>
</div>
</div>-->
<% end %>
</div>
</div>
update 2:
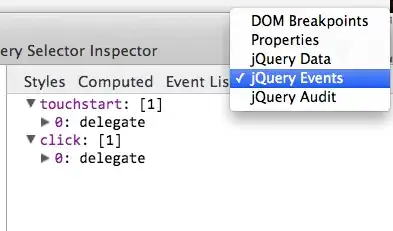
looking at chrome's dev tools.. I noticed that the request made when click the button does actually return html the same way the other successful renders do:

however, the request headers are different.. compare the below
with

the correct one accepts */*;q=0.5, text/javascript,.. and the failing one accepts q=0.5, text/javascript.... how can I make it accept */* as well?
also another difference is that the failing one has a query string parameter of _:1389152333528.. would that make a difference?
update: i just confirmed that it is this weird query string that's causing all the trouble.. i tested the same request on postman without the query string.. and surely I got the correct html back: