I have to pass array of filters like this:
Script Code:
return { CustomFilter: options.filter.filters };
++++++++++++++++++++++++++++++++++++++++++++++++
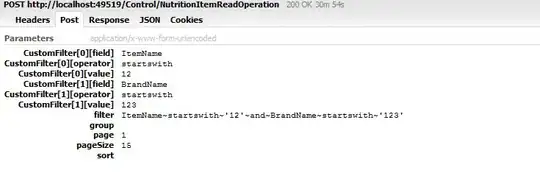
From Firebug:
CustomFilter[0][field] ItemName
CustomFilter[0][operator] startswith
CustomFilter[0][value] testing Value
CustomFilter[1][field] BrandName
CustomFilter[1][operator] startswith
CustomFilter[1][value] testing Value 1
Posted values are:
But i am unable to received these on Controller side.
i tried like this:
public ActionResult ReadOperation( string[][] CustomFilter)
Also like this:
public ActionResult ReadOperation( Filter[] CustomFilter)
public class Filter
{
public string field { get; set; }
public string @operator { get; set; }
public string value { get; set; }
}
But didn't work. Please Suggest.

Thank you.
Solution Found with Json deserialization
Script code changed to:
return { CustomFilter: JSON.stringify(CustomFilter) };
Controller Code changed to:
using Newtonsoft.Json;
public ActionResult ReadOperation(MyViewModel model)
{
var filters = JsonConvert.DeserializeObject(model.CustomFilter, typeof(CustomFilter[]));
}
public class MyViewModel
{
public string Filter { get; set; }
public string group { get; set; }
public int page { get; set; }
public int pageSize { get; set; }
public int sort { get; set; }
}
public class CustomFilter
{
public string field { get; set; }
public string @operator { get; set; }
public string value { get; set; }
}
Result View in controller: