I creating an new layout for a personal website.
I'm using Twitter Bootstrap 3, and my initial layout was made using as exemple the "Bootstrap with sticky footer" sample (http://getbootstrap.com/examples/sticky-footer-navbar/)
This is my html:
<body>
<!-- Wrap all page content here -->
<div id="wrap">
<!-- Begin page navigation -->
<nav id="nav-container" class="navbar navbar-default container" role="navigation">
<div class="container">
<!-- Here I put a very normal Bootstrap 3 navbar -->
</div>
</nav>
<!-- Begin page content -->
<div id="main-container" class="container">
<!-- All my content goes here! -->
</div>
</div>
<!-- Begin page footer -->
<footer id="footer" class="container">
<div class="container">
</div>
</footer>
</body>
The Sticky Footer CSS:
html, body {
height: 100%;
/* The html and body elements cannot have any padding or margin. */
}
/* Wrapper for page content to push down footer */
#wrap {
min-height: 100%;
height: auto;
/* Negative indent footer by its height */
margin: 0 auto -100px;
/* Pad bottom by footer height */
padding: 0 0 100px;
}
/* Set the fixed height of the footer here */
#footer {
height: 100px;
}
And the custom style for my layout:
body {
/* Body's background will be grey */
background-color: #C0C0C0;
}
#main-container {
/* A box where I'll put the content will be white */
background-color: #FFFFFF;
}
#wrap {
height: 100%;
min-height: 100%;
}
#main-container {
min-height: 100%;
height: 100%;
}
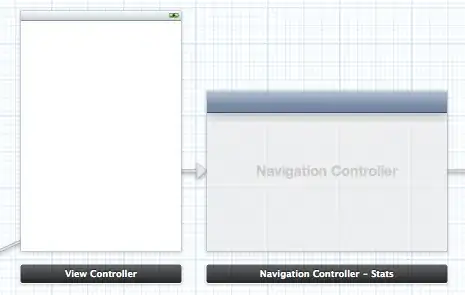
This code generate this layout:

But, as you can see, the div #main-container don't grow 'till the end of the layout.
The div keep with the height of his content.
What I want is that this div always fills the entire page, like this:

Many solutions on internet said me to fix min-height to some tested value, but this way
I'll not be able to keep my website responsive (it's very important to me keep my layout
always responsive, that's the main reason I use Bootstrap 3).
Other solution goes to calculate the div height with javascript. Personally I don't like this solution. I whish I could solve this only by using CSS.
Someone knows how to solve this problem?