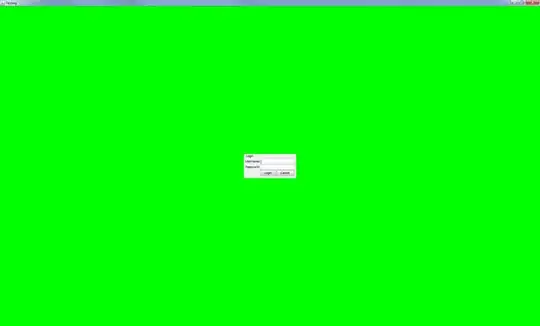
I want my JPanel to be still in the center when I maximize or re-size the JFrame. How can I do that?
Tried:
jframe.add(panel, BorderLayout.CENTER);
panel.setAlignmentX(JComponent.CENTER_ALIGNMENT);
But it doesn't work.
Here is my other code:
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
login frame = new login();
frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
public login() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setVisible(true);
setBounds(5, 5, 409, 267);
setLocationRelativeTo(null);
contentPane = new JPanel();
contentPane.setBackground(new Color(0, 128, 128));
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
setContentPane(contentPane);
contentPane.setLayout(null);
panel = new JPanel();
panel.setBounds(57, 42, 292, 167);
panel.setBorder(new TitledBorder(UIManager.getBorder("TitledBorder.border"), "Login", TitledBorder.LEADING, TitledBorder.TOP, null, new Color(0, 0, 255)));
panel.setLayout(null);
contentPane.add(panel);
textField = new JTextField();
textField.setBounds(71, 35, 192, 26);
panel.add(textField);
textField.setColumns(10);
passwordField = new JPasswordField();
passwordField.setBounds(71, 72, 192, 26);
panel.add(passwordField);
JLabel lblNewLabel = new JLabel("Username:");
lblNewLabel.setBounds(6, 41, 68, 14);
panel.add(lblNewLabel);
JLabel lblNewLabel_1 = new JLabel("Password:");
lblNewLabel_1.setBounds(6, 78, 68, 14);
panel.add(lblNewLabel_1);
JButton btnNewButton = new JButton("Login");
btnNewButton.setBounds(71, 120, 89, 23);
panel.add(btnNewButton);
JButton btnNewButton_1 = new JButton("Cancel");
btnNewButton_1.setBounds(174, 120, 89, 23);
panel.add(btnNewButton_1);
How will I do that here?