I am building an application where I want to play video from url like Youtube, Vimeo, Direct url. I am making custom player using AVPlayer to play a video from a direct url of video clip(like www.abc/play.mp4). But later I faced a huge issue to play youtube & vimeo video. And after searching a lot I found these link where it says without using UIWebview I can't play a Youtube link:
Play YouTube videos with MPMoviePlayerController instead of UIWebView
Playing video from youtube link without UIWebView
So I just used this code:
NSString *youTubeVideoHTML = @"<html><head><style>body{margin:0;}</style></head> <body> <div id=\"player\"></div> <script> var tag = document.createElement('script'); tag.src = 'http://www.youtube.com/player_api'; var firstScriptTag = document.getElementsByTagName('script')[0]; firstScriptTag.parentNode.insertBefore(tag, firstScriptTag); var player; function onYouTubePlayerAPIReady() { player = new YT.Player('player', { width:\'100%%\', height:'200px', videoId:\'%@\', events: { 'onReady': onPlayerReady } }); } function onPlayerReady(event) { event.target.playVideo(); } </script> </body> </html>";
NSString *html = [NSString stringWithFormat:youTubeVideoHTML, videoId];
self.embedded_player_view.mediaPlaybackRequiresUserAction = NO;
[self.embedded_player_view loadHTMLString:html baseURL:[[NSBundle mainBundle] resourceURL]];
Now when I click on youtube/Vimeo video link from tableview its playing the video with the default player i.e. quicktime player. Its not running the video within the UIWebview frame itself. But I want to show the video in the 1st half of the screen i.e my UIWebview frame. Is that possible?
In my app I can see this:
when clicking on red play button I can see the video in full screen in quicktime player like this:


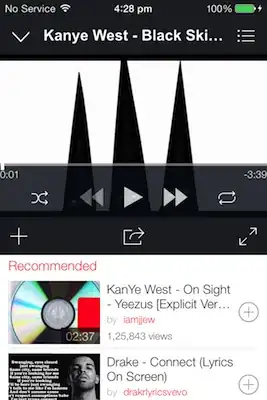
But I want to show the video within the same webView frame not via quick time player. It should play like this:

Same does in MusicTube and PlayTube.
Or is there any other way to achieve the same? Any help will be appreciated. Thanks in advance.