I am using the Bootstrap 3.0 framework and Modern Business theme (http://startbootstrap.com/modern-business). When using the default Modern Business nav settings, the main menu dropdowns work brilliantly as they should on mobile devices. However, when I change the menu to be "nav-justified" in the HTML code (using Bootstrap's "nav-justified" CSS class), the menu does not work as expected.
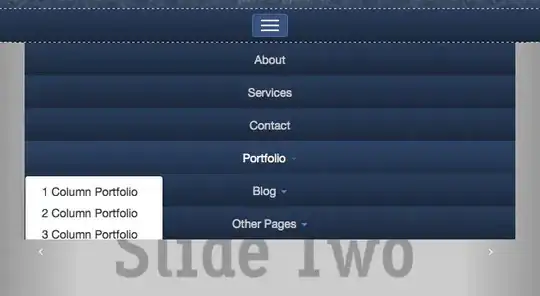
When you tap any menu item with dropdowns, it shows a navigation dropdown on the far left side, which runs outside of the parent CSS frame:

I am also using the Sticky Nav solution found here: How to use the new affix plugin in twitter's bootstrap 2.1.0?
Here is my HTML code for the menu:
<nav class="navbar navbar-inverse" role="navigation">
<div id="nav-wrapper">
<div id="nav" class="navbar">
<div class="navbar-inner">
<div class="container">
<div class="span12">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div> <!-- navbar-header -->
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav nav-justified">
<li><a href="about.html">About</a></li>
<li><a href="services.html">Services</a></li>
<li><a href="contact.php">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Portfolio <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="portfolio-1-col.html">1 Column Portfolio</a></li>
<li><a href="portfolio-2-col.html">2 Column Portfolio</a></li>
<li><a href="portfolio-3-col.html">3 Column Portfolio</a></li>
<li><a href="portfolio-4-col.html">4 Column Portfolio</a></li>
<li><a href="portfolio-item.html">Single Portfolio Item</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Blog <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="blog-home-1.html">Blog Home 1</a></li>
<li><a href="blog-home-2.html">Blog Home 2</a></li>
<li><a href="blog-post.html">Blog Post</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Pages <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="full-width.html">Full Width Page</a></li>
<li><a href="sidebar.html">Sidebar Page</a></li>
<li><a href="faq.html">FAQ</a></li>
<li><a href="404.html">404</a></li>
<li><a href="pricing.html">Pricing Table</a></li>
</ul>
</li>
</ul>
</div> <!-- collapse -->
</div> <!-- span12 -->
</div> <!-- container -->
</div> <!-- navbar-inner -->
</div> <!-- navbar -->
</div> <!-- nav-wrapper -->
</nav>
And here is the script I have at the bottom of my HTML:
<script>
$(function() {
$('#nav-wrapper').height($("#nav").height());
$('#nav').affix({
offset: { top: $('#nav').offset().top }
});
});
</script>
Here, also, is the obligatory JSFiddle to examine (JS and CSS code linked in the JSFiddle panel on the left): http://jsfiddle.net/L94Mj/
I'm sure I'm somehow dancing around the answer, but this thing has had me stumped for two days now, and I need a fresh brain to look at things. I'm happy to provide whatever extra code is needed to help find the answer.