Not sure if this is a feature or a bug...
There has been a change in behaviour with input-groups using glyphicons between bootstrap-3.0.0 and bootstrap-3.0.1 and above.
Starting from bootstrap-3.0.1, adding a glyphicon to an input-group causes the input width to be constrained.
I have two input-groups: one with a glyphicon-user, the other with an ascii @ sign.
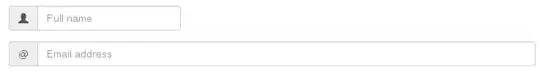
New behaviour:
As can be seen from the image below, with bootstrap-3.0.1 and above, the width of the input-group with a glyphicon-user is constrained, while the one with an @ sign is not.

jsfiddle of the above issue with bootstrap-3.0.3 (behaviour is the same with 3.0.1 and 3.0.2)
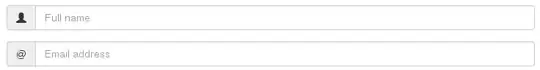
Old behaviour:
On the other hand, as can be seen from the image below, the previous behaviour with bootstrap-3.0.0 meant the width of the input-group with a glyphicon-user was not constrained, thereby matching the one with an @ sign.

jsfiddle of the above with bootstrap-3.0.0
Question:
How can I get the bootstrap-3.0.0 behaviour (unconstrained input-groups when using glyphicons)?