I want to add image view on action bar right hand side.I tried to do that but i couldn't. Can anyone help me?
This is my image view xml
<ImageView
android:id="@+id/imageView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:src="@drawable/adnace_search_i" />
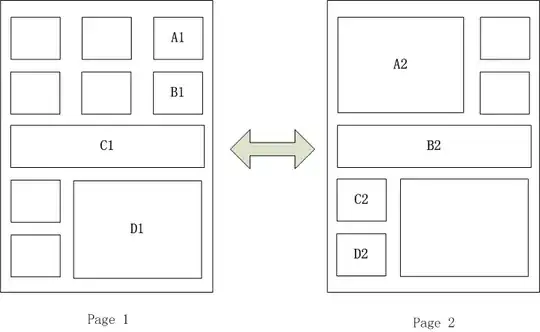
This is the image of action bar that i want to create.