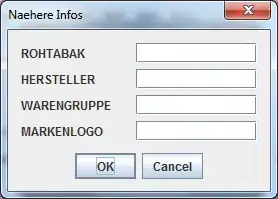
I created a Form with Y.AXIS ordered Boxes. Every box contains a JLabel and a JList. This boxes contents are X.Axis ordered. (picture)
- How can i add a vertical spacer between the boxes, to make it more readable.
- How can i split the label and the list for having the label more on the left and the list more on the right
- I'm also open for other ideas making this form more readable.

Here is the code I'm working with. createCustomJList is returning a JList
String ean = (String) table.getModel().getValueAt(selection[0], 0);
JPanel addinfo= new JPanel();
String[] operations=new String[{"ROHTABAK","HERSTELLER","WARENGRUPPE","MARKENLOGO"};
Box moreInfo[] = new Box[4];
for(int i=0;i<operations.length;i++){
moreInfo[i] = Box.createHorizontalBox();
moreInfo[i].add(new JLabel(operations[i]));
moreInfo[i].add(createCustomJList(database.customgetter(operations[i],ean)));
addinfo.add(moreInfo[i]);
}
BoxLayout layout = new BoxLayout(addinfo, BoxLayout.Y_AXIS);
addinfo.setLayout(layout);
JOptionPane.showMessageDialog(null,
addinfo, "Naehere Infos",
JOptionPane.OK_CANCEL_OPTION);
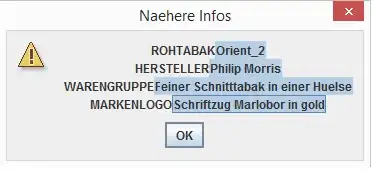
EDIT: I tried the solution with the gridlayout, but used JLists instead.
Is there a way to have something like a black border around a jlist?

SOLVEDEDIT: list.setBorder(new LineBorder(Color.darkGray, 1));
ENDRESULT: