I'm stuck on what I thought would be a simple thing to sort out. I have a custom table cell which contains a UITextView object. I want the text in this object to be grey. When I set the color in the interface builder it shows it as grey, but in the simulator it remains black.
Here's a run down of how it's set up:
- The application is based on the master/detail template
- I created a class that is a subclass of UITableViewCell
- I added two properties to the class, an outlet for a UILabel and a UITextView
- I altered the default prototype cell by adding a UITextView (it already has a UILabel)
- I changed the class of the prototype cell to my custom cell class
- I connected the UITextView and UILabel in the cell to the two outlets in my cell class
I updated the MasterViewController to populate my custom cell. When I run the simulator it all works fine in terms of the custom cells displaying the data.
As I mentioned before, the problem comes when I try to change the color of the text in the custom cell's UITextView. If I set it to Light Grey in the interface builder it has no effect in the simulator.
I've included the relevant code snippets and screenshots below. I'm not 100% sure what's relevant to the problem and what isn't, if you need to see something I haven't shown below just ask and i'll provide it.
** EDIT
When I log out the color property of my UITextView it outputs (null). See the MasterViewController.m code below.
Custom cell - NTFYNoteCell.h
#import <UIKit/UIKit.h>
@interface NTFYNoteCell : UITableViewCell
@property (weak, nonatomic) IBOutlet UILabel *titleLabel;
@property (weak, nonatomic) IBOutlet UITextView *descriptionText;
@end
Taken from the MasterViewController.m:
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
NTFYNoteCell *cell = [tableView dequeueReusableCellWithIdentifier:@"Cell" forIndexPath:indexPath];
NTFYNote *note = _notes[indexPath.row];
cell.titleLabel.text = [note title];
cell.descriptionText.text = [note shortDescription];
NSLog(@"TEXTVIEW: %@", cell.descriptionText);
NSLog(@"TEXT COLOR: %@", cell.descriptionText.textColor); // This outputs (null)
return cell;
}
Debug out from above code:
2014-01-19 19:42:52.001 appname[5050:70b] TEXTVIEW: <UITextView: 0xa1bfe00; frame = (14 26; 273 57); text = 'This is a generic descrip...'; clipsToBounds = YES; autoresize = RM+BM; gestureRecognizers = <NSArray: 0x8be0530>; layer = <CALayer: 0x8be1fe0>; contentOffset: {0, 0}>
2014-01-19 19:42:52.001 appname[5050:70b] TEXT COLOR: (null)
2014-01-19 19:42:52.004 appname[5050:70b] TEXTVIEW: <UITextView: 0xa1cd400; frame = (14 26; 273 57); text = 'This is a generic descrip...'; clipsToBounds = YES; autoresize = RM+BM; gestureRecognizers = <NSArray: 0x8b8fb40>; layer = <CALayer: 0x8bf5300>; contentOffset: {0, 0}>
2014-01-19 19:42:52.005 appname[5050:70b] TEXT COLOR: (null)
2014-01-19 19:42:52.007 appname[5050:70b] TEXTVIEW: <UITextView: 0xe17e000; frame = (14 26; 273 57); text = 'This is a generic descrip...'; clipsToBounds = YES; autoresize = RM+BM; gestureRecognizers = <NSArray: 0xd857bb0>; layer = <CALayer: 0xd85d610>; contentOffset: {0, 0}>
2014-01-19 19:42:52.007 appname[5050:70b] TEXT COLOR: (null)
2014-01-19 19:42:52.009 appname[5050:70b] TEXTVIEW: <UITextView: 0x99af200; frame = (14 26; 273 57); text = 'This is a generic descrip...'; clipsToBounds = YES; autoresize = RM+BM; gestureRecognizers = <NSArray: 0x8a81ea0>; layer = <CALayer: 0x8a580c0>; contentOffset: {0, 0}>
2014-01-19 19:42:52.009 appname[5050:70b] TEXT COLOR: (null)
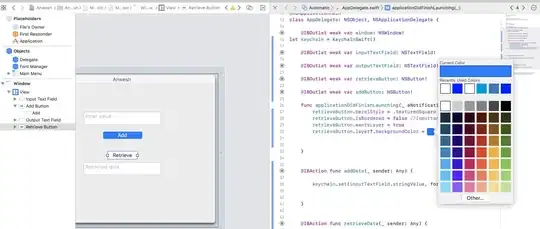
UITextView connected to the outlet in my Custom Cell:

Font color set to light grey in interface builder:

What it looks like in the iPhone simulator: