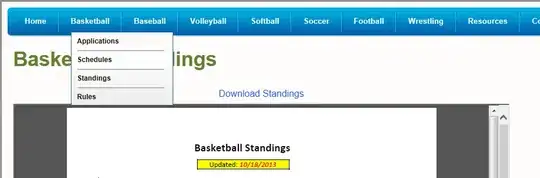
In Internet Explorer only (Works fine in Chrome and Firefox), it always puts a PDF displayed in an iFrame over top of any other objects on the page. I have a horizontal menu above that has drop down menus that become hidden behind.
I have tried forcing the site in IE9 mode, z-index on all items and parent items, adding wmode = to transparent or opaque.
This only happens when a pdf is loaded in the iframe. If a webpage is loaded, the menu appears over top as it should.

CSS:
iframe
{
position: relative;
z-index: 0;
}
#Standings_Container
{
float:left;
text-align: center;
width: 100%;
z-index: 0;
position: relative;
}
#nav .Menu_Child {
display:none;
position:absolute;
left:0;
top:26px;
height:auto;
float:left;
width:174px;
overflow:hidden;
z-index: 10000;
}
HTML:
<div class="Menu_Child">
<ul>
<li><a href="#">Applications</a></li>
<hr class="Menu_Child_HR" />
<li><a href="#">Schedules</a></li>
<hr class="Menu_Child_HR" />
<li><a href="#">Standings</a></li>
<hr class="Menu_Child_HR" />
<li><a href="#">Rules</a></li>
<hr class="Menu_Child_HR" />
<li><a href="#">Sponsors</a></li>
<hr class="Menu_Child_HR" />
<li><a href="#">Gym/Field Directions</a></li>
<hr class="Menu_Child_HR" />
<li><a href="#">Register Online</a></li>
</ul>
</div>
<div id="Standings_Container">
<iframe style="margin-top:8px;" scrolling="yes" width="850" height="600" src="[PDF URL]"></iframe>
</div>