I have to present a prototype of an web app in the following days to one of my clients, the thing is I'm not so good at CSS and worst of all I'm almost never happy with the results I get.
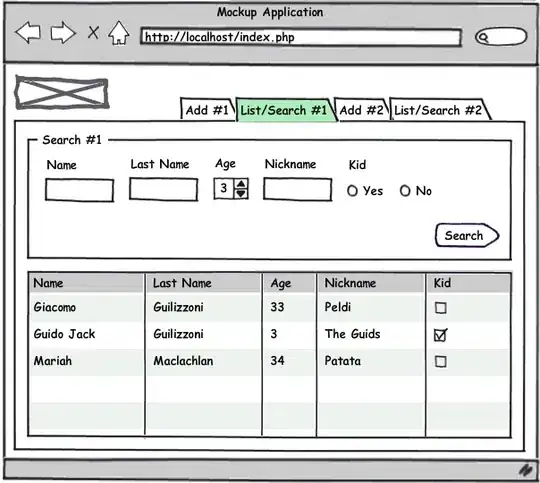
Coding the business logic poses no challenge to me, the UI design however takes more than 80% of my time. I don't need nothing breathtaking, just a clean, nice and presentable environment, an example:
This is a recurring problem I've been having, I wish web UI development could have a less naked default style, an approach similar to Visual Studio or iPhone SDK would be very useful to me.
The above mockup created with Balsamiq Mockups is a great example, all the most common "components" are available to use, and best of all: there is only one good-looking style to choose from.
Is there something like this for the web? A neutral yet nice CSS or Javascript UI framework?
Options so far:
- Bootstrap
- Qooxdoo
- jQuery UI
- jQuery Tools
- MochaUI
- Ext JS
- Yahoo! User Interface Library
- BlueTrip
- BluePrint
- Uki (Demo)
- Napkee
- YAML
- Baseline
- iPlotz
- Sproutcore
- ForeUI
I'm interested in knowing if there are any CSS-only UI frameworks.
I found this page with a very nice list of Web UI Libraries, but most of them (at least the good ones) seem to be specific to Java, are there any equally good alternatives in pure CSS or JS?
PS: I'm not interested in AJAX, effects, behaviors and so on... my main (only) concern is style.
Thanks for all the suggestions everyone!
After a very careful consideration of all the UI libraries suggested, I've come to the conclusion that ExtJS and Qooxdoo are the ones that most closely fit my needs. jQuery UI seems promising but only offers a reduced amount of elements.
As far as CSS-only libraries go I've found BlueTrip / BluePrint and the themes suggested by tambler to be the best. Aside from that, Flex and Napkee also seem to be worth exploring.
Time to learn ExtJS now! =)