I am creating an App with AngularJS and Bootstrap 3. I want to show a table/grid with thousands of rows. What is the best available control for AngularJS & Bootstrap with features like Sorting, Searching, Pagination etc.
- 1,393
- 15
- 26
- 4,570
- 5
- 20
- 31
-
6You definetly should have a look at ng-grid here: http://angular-ui.github.io/ng-grid/ – mainguy Jan 27 '14 at 14:01
-
1Why not use UI Bootstrap? It recently got updated to use Bootstrap 3: http://angular-ui.github.io/bootstrap/ – CallumVass Jan 29 '14 at 20:44
-
3Those thousands of rows should not all be sent to the client. Therefore a pure JavaScript solution will not work out so great. The server will need to do the pagination and/or searching for you. – flup Jan 29 '14 at 21:35
-
Next time try to give a shot to ngTasty table http://zizzamia.com/ng-tasty/directive/table it's based to bootstrap css table :) – zizzamia Dec 28 '14 at 11:59
-
**QuantumUI Pageable** is one of the beautiful and flexiable alternative http://angularui.net/ui/pageable – Mehmet Otkun Mar 09 '15 at 10:26
-
3angular is moving into "[ui-grid](http://ui-grid.info/)" which would have the table features inbuilt. a good alternative to "jquery datatables" – diaryfolio May 19 '15 at 08:52
-
[UI Grid](http://ui-grid.info/) is a good choice, it is native angular component w/o jQuery. Provides easy transition form ngGrid, and working much better and faster than ngGrid. – Vasyl Jul 21 '15 at 07:59
11 Answers
After trying out ngGrid, ngTable, trNgGrid and Smart Table, I have come to the conclusion that Smart Table is by far the best implementation AngularJS-wise and Bootstrap-wise. It is built exactly the same way as you would build your own, naive table using standard angular. On top of that, they have added a few directives that help you do sorting, filtering etc. Their approach also makes it quite simple to extend yourself. The fact that they use the regular html tags for tables and the standard ng-repeat for the rows and standard bootstrap for formatting makes this my clear winner.
Their JS code depends on angular and your html can depend on bootstrap if you want to. The JS code is 4 kb in total and you can even easily pick stuff out of there if you want to reach an even smaller footprint.
Where the other grids will give you claustrophobia in different areas, Smart Table just feels open and to the point.
If you rely heavily on inline editing and other advanced features, you might get up and running quicker with ngTable for instance. However, you are free to add such features quite easily in Smart Table.
Don't miss Smart Table!!!
I have no relation to Smart Table, except from using it myself.
- 3,596
- 2
- 21
- 23
-
12Just found a small bug in Smart Table, reported it and it got fixed within hours. I am amazed that not everybody is using Smart Table - it's just so much better than all the others. – Ricky Helgesson Sep 09 '14 at 13:45
-
1Smart Table is definitively the best choice for AngularJS. There's more features in ngGrid, but it's easy to add those features by extending Smart Table. – Toilal Dec 09 '14 at 09:42
-
You should also try #ngTasty table http://zizzamia.com/ng-tasty/directive/table ? – zizzamia Dec 11 '14 at 02:32
-
You shout think about [QuantumUI Pageable](http://quantumui.org/ui/pageable). It is more fleaxiable table component. – Mehmet Otkun Aug 05 '15 at 00:12
-
Smart table doesn't perform very well for sorting when you get up around 10,000 rows – Nick B Nov 16 '15 at 19:01
-
1ng-grid 3.0.7 is now released, and it worked well for me (now called ui-grid) – Kimball Robinson Jan 06 '16 at 20:58
-
I am getting following error while using smart table. smart-table.module.js:1 Uncaught ReferenceError: ng is not defined – Kuldeep Yadav Sep 02 '16 at 15:47
-
1The problem is : pagination on smart table is really ugly, no first page, no last page, ng-table pagination is really more ergonomics. Same thing for sorting, on smart-table we just d'ont know we can sort before clicked, it's not ergonomic at all ... – amdev Nov 09 '16 at 09:45
-
1Smart Table for trivial read only scenarios, ui-grid for everything else, or just ui-grid :) – RandomUs1r Jun 01 '17 at 21:56
I had the same requirement and solved it using these components:
- AngularJS 1.0.8
- AngularUI Boostrap 0.10.0: Compatible with AngularJS 1.0.8 and Boostrap CSS 3.x.
- ng-grid 2.0.7: Compatible with AngularJS 1.0.8
- Bootstrap CSS 3.0
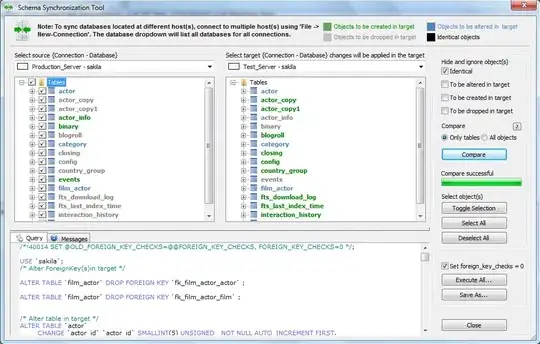
The table component ng-grid is capable of displaying hundreds of rows in a scrollable grid. If you have to deal with thousands of entries you are better off using ng-grid's paginator. The documentation of ng-grid is excellent and contains many examples. Sorting and searching are supported even in combination with pagination.
Here is a screenshot from a current project to give you an impression how it looks like:

[UPDATE July 2017]
After having ng-grid in production for a couple of years, I can still tell that there are no major issues with this component. Yes, plenty of minor bugs, but no show stoppers (at least in my use cases). Having said that, I would strongly advice against using this component if you start a project from the scratch. This component is a good option only if you are bound to AngularJS 1.0.x. If you are free to choose the Angular version, go for a newer component. A list of table components for Angular 4 was compiled by Sam Deering in this blog.
- 1,901
- 2
- 14
- 14
-
2Wijmo also provides Angular Directives along with features like grouping, sorting etc. You may also check the Benchmark sample for ngGrid and Wijmo Grid with AngularJS: http://demos.componentone.com/wijmo/Angular/GridBenchmark/GridBenchmark/ – Ashish Apr 17 '14 at 09:05
-
@Lars Behnke How to apply Bootstrap table style to ng-grid ? As far as I've looked, ng-grid don't use table tr tags which Bootstrap css count on. – elpddev Dec 19 '14 at 01:46
-
The implementation of the ng-grid component is not based on Bootstrap. So I customized ng-grid.less in order to get a look-and-feel as close as possible to the bootstrap GUI elements. – Lars Behnke Dec 19 '14 at 12:50
-
1Project ng-grid has being rewritten as UI Grid which is available at http://ui-grid.info/ – mostar Dec 18 '15 at 12:24
-
22016 statistics shows that ng-tables plugin is still in demand: GitHub: A. ng-grid: ~3500 commits, ~800 issues. B. smart-table: ~300 commits, ~40 issues. C. ng-table: ~500 commits, ~200 issues. Google trends just proves the same idea by comparing: "angular smart table", "angular ui grid", "angular ng table". https://www.google.com/trends/explore#q=angular%20smart%20table%2C%20angular%20ui%20grid%2C%20angular%20ng%20table&cmpt=q&tz=Etc%2FGMT-0 – Anton Lyhin Feb 01 '16 at 22:46
-
With "thousands of rows" your best bet would obviously be to do server side paging. When I looked into the different AngularJs table/grid options a while back there were three clear favourites:
All three are good, but implemented differently. Which one you pick will probably be more based on personal preference than anything else.
ng-grid is probably the most known due to its association with angular-ui, but I personally prefer ng-table, I really like their implementation and how you use it, and they have great documentation and examples available and actively being improved.
-
7I was glad to see someone mention ng-table. I too prefer ng-table over ng-grid as it has better styling, especially in edit mode. – Rob J Feb 04 '14 at 19:04
-
@RobJacobs Most definitely, I can only say good things about ng-table, highly recommended. – Beyers Feb 05 '14 at 20:17
-
2Jumping on the ngTable bandwagon here. I went with ng-grid for a project and it's been quite terrible. I went with ng-grid purely because of it's association with angular-ui and it seems to be a little more active on github. I think I'm going to swap over to ngTable. Hopefully it won't be too difficult. – Brett Jun 19 '14 at 01:35
-
10Hey, newbie with angular ecosystem, I initially tried to go with ng-grid due to "better" web site, but quickly ran into styling problems, due to their deep-nested div structure. So far I like ng-table better, because it actually uses a `table`. I can just apply bootstrap table class and it works... – Pierre Henry Jul 02 '14 at 09:03
-
Been looking around and I've found almost nothing on Angular Table. ng-table seems to have one major complaint about it with no fix in sight, native support for fixed header. Angular Table does support this. I am trying to find a reason NOT to use Angular Table. – Jegsar Jul 23 '14 at 19:03
-
1Note the code and approach of smart-table has radically changed with its version v1.0.0 (August 2014) so the comments made before this date are not relevant anymore – laurent Sep 24 '14 at 04:04
-
4ng-table has mostly gone dormant as it is maintained by a single person in the Ukraine and there have been a lot of other issues over there. ng-grid is being re-written as ui-grid for version 3.0 but it is not ready for production. So now is generally not a good time to choose or switch Angular table implementations. Smart-Table is also maintained by more or less a single person. We're currently using ng-table, but we plan to switch to ui-grid as it matures. – Splaktar Nov 04 '14 at 14:39
-
-
A feature rich Angular grid is this one:
Some of its features:
- Was built with simplicity in mind.
- Is using plain HTML tables, allowing the browsers to optimize the rendering.
- Fully declarative, preserving the separation of concerns, thus allowing you to fully describe it in HTML, without messing up your controllers.
- Is fully customizable via templates and two-way data bound attributes.
- Easy to maintain, having the code written in TypeScript.
- Has a very short list of dependencies: AngularJs and Bootstrap CSS, with optional Bootswatch themes.

Enjoy. Yes, I'm the author. I got fed up with all the Angular grids out there.
- 2,847
- 1
- 26
- 21
-
5This one needs some more recognition. I started with `ngGrid`. I couldn't figure out which version I was supposed to use as I guess I started looking between their 2.x to 3.x transition nor was I even able to get the table to work. Then I moved to `ngTable` which sort of worked. I couldn't get sorting or paging to work correctly, but that my be due to the way I was loading data from `$http`. Then I saw this `trNgGrid` and holy crap...so easy to get up and running. Wish I could write more here, but I suggest everyone give this one a try first! – Ronnie Aug 07 '14 at 17:25
-
2I completely agree with @Ronnie. This should be the given more attention. After a whole day 'fighting' with ng-grid/ui-grid to do something just a bit more complex, I gave trNgGrid a try and worked on first try. – Johnny Everson Aug 25 '14 at 20:00
-
4it looks good, though can't find crucial items like fixed header, resizable columns, draggable columns, etc. – iLemming Aug 26 '14 at 07:58
-
is bootstrap a hard dependency? I would like my grid to use custom css. possible? – Jasdeep Singh Sep 08 '14 at 18:39
-
This needs more recognition. I was so close to going with ng-grid until I realised it is not even using html tables. – ryanwinchester Sep 17 '14 at 23:31
-
I was just about to code my own directive and dump ng-grid. This might work for me but I need resizing. It would be really easy to add column resizing to this. Also is there any way to turn off the local search fields for each column? – btm1 Sep 30 '14 at 17:21
-
@btm1 yes you can turn the filters off per column. I am not sure it supports column resizing. At least not real time. You can set the column to whatever width you want using css – Ronnie Oct 06 '14 at 17:43
-
-
For anyone reading this post: Do yourself a favor and stay away of ng-grid. Is full of bugs (really..almost every part of the lib is broken somehow), the devs has abandoned the support of 2.0.x branch in order to work in 3.0 which is very far of being ready. Fixing the problems by yourself is not an easy task, ng-grid code is not small and is not simple, unless you have a lot of time and a deep knowledge of angular and js in general, its going to be a hard task.
Bottom Line: is full of bugs, and the last stable version has been abandoned.
The github is full of PRs, but they are being ignored. And if you report a bug in the 2.x branch, it's get closed.
I know is an open source proyect and the complains may sound a little bit out of place, but from the perspective of a developer looking for a library, that's my opinion. I spent many hours working with ng-grid in a large proyect and the headcaches are never ending
- 1,445
- 2
- 16
- 24
-
Can you tell us a couple of examples of these bugs/scenarios that gave you headaches? I'm interested because in choosing one of the well known options (ng-grid, trNgGrid, ng-table, SmartTable) i'm just starting with ng-grid and after reading your post and seeing the 10 upvotes I just got scared! – sports Sep 17 '14 at 06:55
-
1Well, some of them got fixed i believe, they merged like 20 pull request that were seating there for months. The problems i had? many of them were cause they use divs instead of table for the grid makeup. Also the events that the grid expose are buggy, that give me a lot of problems because i was implementing an infinite-scroll like behaviour, the scroll event was firing randomly in some situations that shouldn't. Columns auto-width doesn't work at all. – agusluc Sep 17 '14 at 12:19
-
In the end, it will depend on how you want to use the grid, and the level of customization required in your project. Check the github, read the open issues, build some demo that cover all your use cases and see how it work. But remember, 2.x branch dev has been abandoned, so you will have zero support in the future. – agusluc Sep 17 '14 at 12:22
TrNgGrid is working great so far. Here are the reasons I prefer it to ng-grid and moved to this component
It makes table elements so it can be bootswatched and use all the power of bootstrap .css (ng-grid uses jQuery UI themes).
Simple, well documented grid options.
Server size paging works
- 274
- 2
- 2
At the end of the this answer to the question of how to think in Angular if you have a jQuery background, the top post from Josh David Miller summarizes:
Don't even use jQuery. Don't even include it. It will hold you back. And when you come to a problem that you think you know how to solve in jQuery already, before you reach for the
$, try to think about how to do it within the confines the AngularJS. If you don't know, ask! 19 times out of 20, the best way to do it doesn't need jQuery and to try to solve it with jQuery results in more work for you.
Now if you want a grid with tons of features and options for customization, jQuery DataTables is one of the best. The Angular-only grids I have seen don't come close to what jQuery DataTables can do.
However, jQuery DataTables does not integrate well with AngularJS. (There have been various efforts, but none offer seamless integration.)
Perhaps that leaves a person with two options.
The first is to go with a pure Angular grid that is not as feature rich as DataTables. I agree with @Moonstom about getting fed up with the other Angular grids out there, and trNgGrid does look nice.
The second option is to say: this is one of those rare 1 out of 20 cases where you should use jQuery and go with the jQuery DataTables plug-in, because the efforts to re-invent the wheel with the pure Angular grids have yielded a less robust wheel than DataTables.
It would be nice if it were otherwise, but I just have not seen the Angular ecosystem come up with as strong a grid as jQuery DataTables, and it is not as if a good data grid is a nice-to-have in a web app: a good grid is an essential.
-
+1 So true. A shame that DataTables has not yet been integrated; just too tightly coupled to the DOM perhaps. – CSSian Sep 10 '14 at 18:18
-
2
You can use bootstrap 3 classes and build a table using the ng-repeat directive
Example:
angular.module('App', []);
function ctrl($scope) {
$scope.items = [
['A', 'B', 'C'],
['item1', 'item2', 'item3'],
['item4', 'item5', 'item6']
];
}<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script>
<div ng-app="App">
<div ng-controller="ctrl">
<table class="table table-bordered">
<thead>
<tr>
<th ng-repeat="itemA in items[0]">{{itemA}}</th>
</tr>
</thead>
<tbody>
<tr>
<td ng-repeat="itemB in items[1]">{{itemB}}</td>
</tr>
<tr>
<td ng-repeat="itemC in items[2]">{{itemC}}</td>
</tr>
</tbody>
</table>
</div>
</div>live example: http://jsfiddle.net/choroshin/5YDJW/5/
Update:
or you can always try the popular ng-grid , ng-grid is good for sorting, searching, grouping etc, but I haven't tested it yet on a large scale data.
- 6,894
- 4
- 36
- 67
- 6,177
- 2
- 28
- 36
-
7Yep, that's the standard way to create a table without sorting, pagination, filtering, ajax raloading, etc. in Angular. But with thousands of rows this will bring any application to a grinding halt. – mainguy Jan 27 '14 at 14:03
-
Adapt-Strap. Here is the fiddle.
It is extremely lightweight and has dynamic row heights.
<ad-table-lite table-name="carsForSale"
column-definition="carsTableColumnDefinition"
local-data-source="models.carsForSale"
page-sizes="[7, 20]">
</ad-table-lite>
- 309
- 2
- 6
As mentioned in other answers: For a table with search, select and pagination "ng-grid" is the best options. A couple of things I have come across I will mention which might be useful while implementing:
To set env:
http://www.json-generator.com/ to generate JSON data. Its a pretty cool tool to get your sample data set to make development faster.
You can check this plunker for your implementation. I have modified to include: search, select and pagination http://plnkr.co/edit/gJPBz0pVxGzKlI8MGOit?p=preview
You can check this tutorial about Smart table, Gives all the info you need: http://lorenzofox3.github.io/smart-table-website/
Then the next question is bootstrap 3 :
Its not exactly but this templates looks good.
- You can just use https://github.com/angular-ui/bootstrap/tree/master/template all the templates are well written.
I can go on about how to convert bootstrap 3 to angularjs but its already mentioned in following links:
- Bootstrap 3 compatible with current AngularJS bootstrap directives?
- https://github.com/angular-ui/bootstrap/issues/331
please note that regarding smart-table you have to check if it ready for your angular version
Kendo grid is good as well as Wijmo. I know Kendo comes with Angular bindings for their datasource and I think Wijmo has an Angular plugin. Neither are free though.
- 2,496
- 1
- 20
- 15
-
3I have had a terrible experience with KendoUI. It is so bloated that it runs like a dog & appears to be so hacked together for the more complex components that it is difficult if not impossible to get features working that aren't available "out of the box" so to speak. It is also heavily geared to work with their server components & very poorly documented for edge cases. I would stay far away from them! – Precastic Feb 04 '16 at 14:55